Audio Playlist Widget
Use the Audio Playlist Widget to easily embed audio playlists on your page.
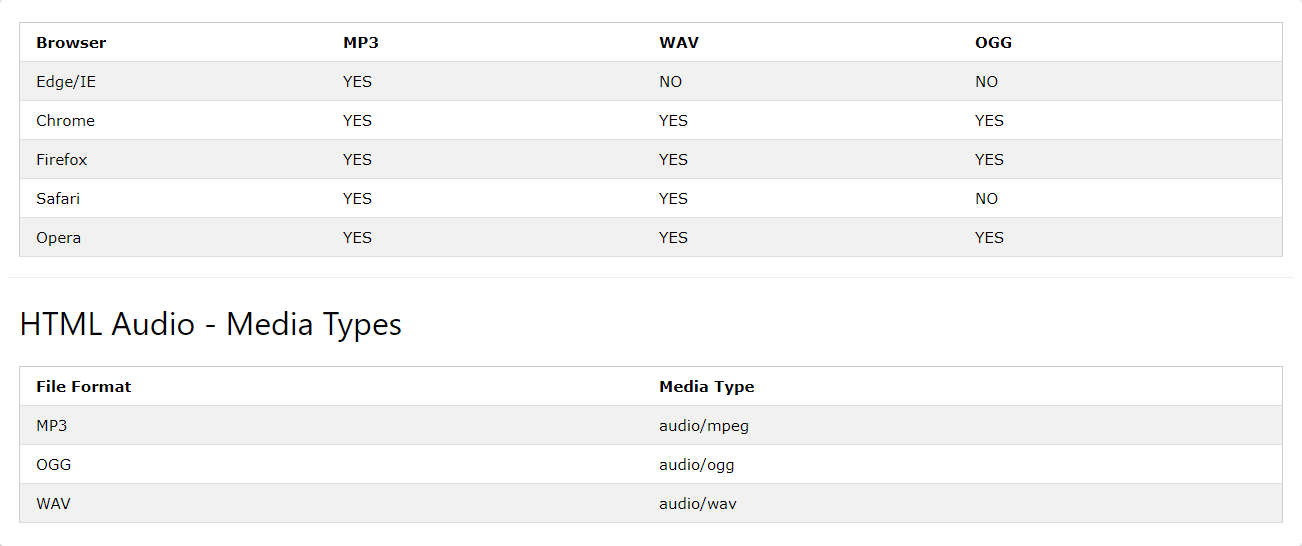
Please note that different browsers support different audio formats.
Please find a table below to see what file format is supported by this or that browser.
Content
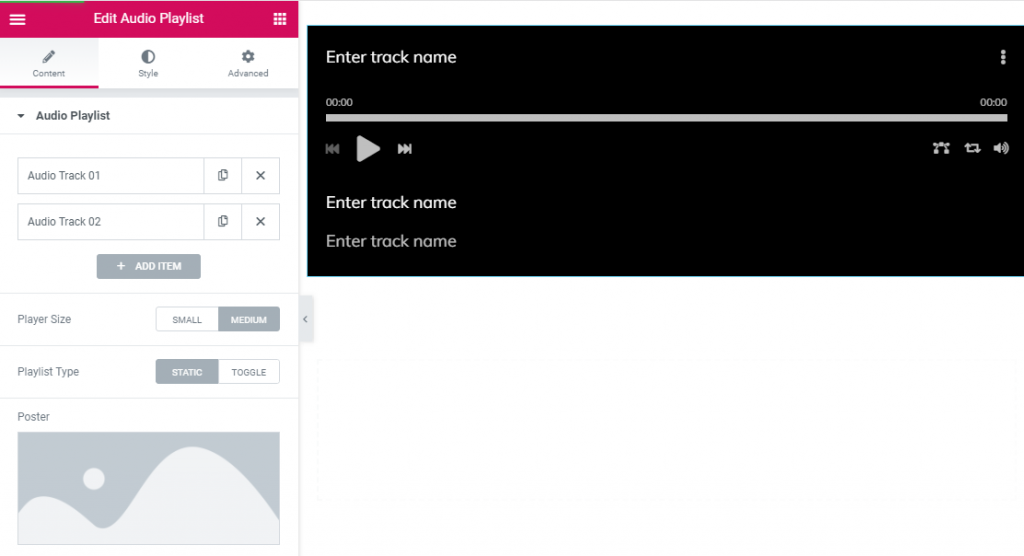
Audio Playlist

Add a needed amount of items using +ADD ITEM button or copying items that are already added.

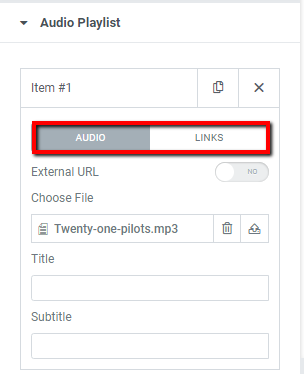
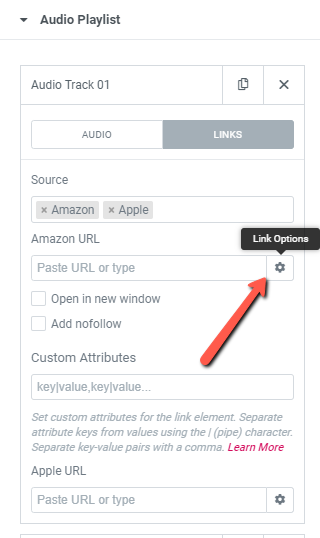
Add the Audio file in the Audio tab, and links where to buy audio in the Links tab.

In an Audio tab slide External URL to YES to add Audio URL, Title and Subtitle.
Slide External URL to NO to upload audio file and add its Title and Subtitle.
In a Links tab choose the Source from a dropdown and add needed URL to link to the audio on other resources.
You can also set Link Options here.

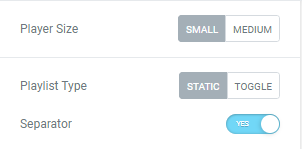
Player size: Choose between Small and Medium Player size.
When Small player size is activated you can enable/disable a Separator.

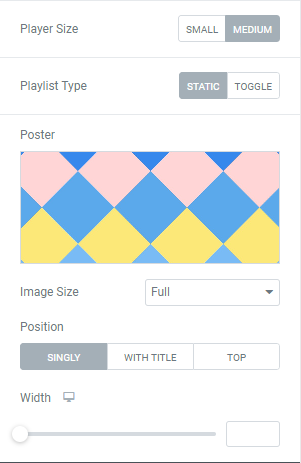
Playlist type: Choose between Static and Toggle Playlist types.
When Medium player size is activated you can add a Poster image and set its Size, Position and Width.

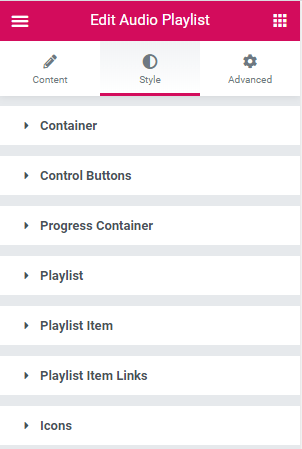
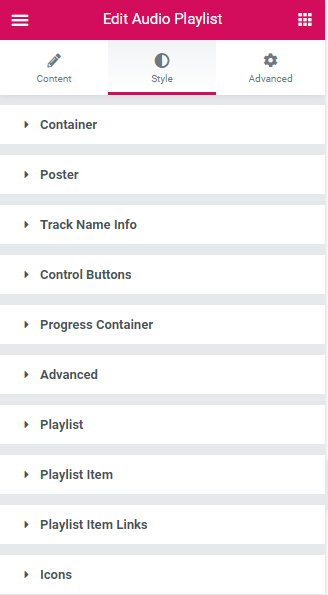
Style
Style options for SMALL player size.

Container

Background type: Choose between Classic and Gradient Background types and set it using corresponding settings.
Border: Choose Border Type from the dropdown and set it.
Separator: Set Width and Color of a Separator.
Control Buttons

Volume: Slide to YES to show a Volume button.
Size: Set desired control buttons’ Size for desktop, tablet and mobile.
Play Size: Set desired Size of a Play icon for desktop, tablet and mobile.
Horizontal Gap Between: Set desired Horizontal Gap between elements for desktop, tablet and mobile.
Vertical Gap: Set desired Vertical Gap between elements for desktop, tablet and mobile.
Set Color and Shadow for Normal, Hover and Active displaying.
Progress Container

Progress
External Background Color: Set color via color palette or dynamic tags.
Inner Background Color: Choose between Classic and Gradient Inner Background types and set it using corresponding settings.
Border: Choose Border Type from the dropdown and set it.
Height: Set the Height for desktop, tablet and mobile.
Box Shadow: Choose desired settings from the dropdown.
Current and Total Time
Show: Slide to YES to show Current and Total Time
Additional options are available if Current and Total Time setting is enabled.
Color: Set color via color palette or dynamic tags.
Size: Set the Size for desktop, tablet and mobile.
Playlist

Max Height: Set Paylists’ Max Height for desktop, tablet and mobile.
Background Color Overlay: Set Background Color Overlay via color palette or dynamic tags.
Padding: Set Paddings for desktop, tablet and mobile.
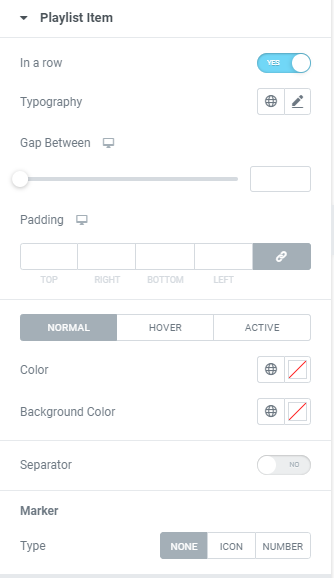
Playlist Item

In a Row: Slide to YES to show Track name in 1 line.
Typography: Set Typography using settings from the dropdown.
Gap Between: Set a Gap between items for desktop, tablet and mobile.
Padding: Set Paddings for desktop, tablet and mobile.
Set Color and Background color for Normal, Hover and Active displaying.
Separator: Slide to YES to enable separator
Marker: Choose Marker type between None, Icon and Number.
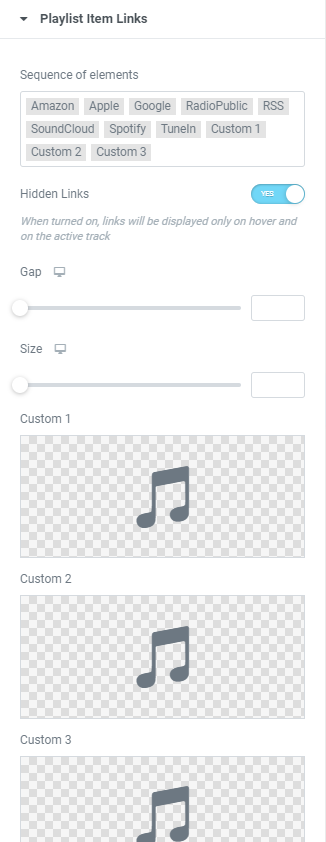
Playlist Item Links

Choose desired Sequence of elements.
Hidden Links: Slide to YES to show Hidden Links.
Gap: Set a Gap for desktop, tablet and mobile.
Size: Set the Size for desktop, tablet and mobile.
Choose Custom Icons from Icon library or upload desired SVG.
Icons

Choose Icons for Sources from Icon library or upload desired SVG.
Style options for MEDIUM player size.

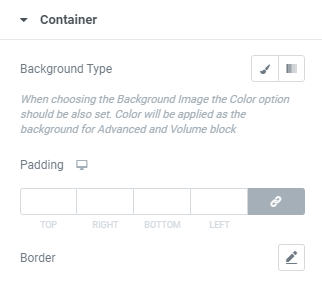
Container

Background type: Choose between Classic and Gradient Background types and set it using corresponding settings.
Padding: Set Paddings for desktop, tablet and mobile.
Border: Choose Border Type from the dropdown and set it.
Poster

Align: Choose Right or Left Poster alignment.
Gap: Set desired Gap between Poster and Player for desktop, tablet and mobile.
Border: Choose Border Type from the dropdown and set it.
Track Name Info

In a Row: Slide to YES to show Track name in 1 line.
Align: Choose Right or Left Track Name Info alignment.
Gap: Set a Gap between items for desktop, tablet and mobile.
Typography: Set Typography using settings from the dropdown.
Color: Set a Track color via color palette or dynamic tags.
Control Buttons

Previous & Next: Choose arrows to be displayed. (choose between None, Next and Both)
Backward & Forward: Choose arrows to be displayed (choose between None, Forward and Both)
Volume: Slide to YES to show a Volume button.
Loop: Slide to YES to show a Loop button.
Shuffle: Slide to YES to show a Shuffle button.
Size: Set desired control buttons’ Size for desktop, tablet and mobile.
Play Size: Set desired Size of a Play icon for desktop, tablet and mobile.
Gap Between: Set desired Horizontal Gap between elements for desktop, tablet and mobile.
Set Color and Shadow for Normal, Hover and Active displaying.
Progress Container

Gap: Set desired Gap between elements for desktop, tablet and mobile.
Progress
External Background Color: Set color via color palette or dynamic tags.
Inner Background Color: Choose between Classic and Gradient Inner Background types and set it using corresponding settings.
Border: Choose Border Type from the dropdown and set it.
Height: Set the Height for desktop, tablet and mobile.
Box Shadow: Choose desired settings from the dropdown.
Current and Total Time
Show: Slide to YES to show Current and Total Time
Additional options are available if Current and Total Time setting is enabled.
Position: Choose between Top, Inside and Bottom positions.
Color: Set color via color palette or dynamic tags.
Size: Set the Size for desktop, tablet and mobile.
Gap: Set a Gap between elements for desktop, tablet and mobile.
Advanced

Speed: Slide to YES to show a Speed button.
Download: Slide to YES to show a Download button.
Color: Set color via color palette or dynamic tags.
Hover & Active Color: Set Hover & Active colors via color palette or dynamic tags.
Padding: Set Paddings for desktop, tablet and mobile.
Item Gap: Set a Gap between elements for desktop, tablet and mobile.
This option is available if the Speed option is activated.
Playlist

Max Height: Set Paylists’ Max Height for desktop, tablet and mobile.
Background Color Overlay: Set Background Color Overlay via color palette or dynamic tags.
Padding: Set Paddings for desktop, tablet and mobile.
Playlist Item

In a Row: Slide to YES to show Track name in 1 line.
Typography: Set Typography using settings from the dropdown.
Gap Between: Set a Gap between items for desktop, tablet and mobile.
Padding: Set Paddings for desktop, tablet and mobile.
Set Color and Background color for Normal, Hover and Active displaying.
Separator: Slide to YES to enable separator
Marker: Choose Marker type between None, Icon and Number.
Playlist Item Links

Choose desired Sequence of elements.
Hidden Links: Slide to YES to show Hidden Links.
Gap: Set a Gap for desktop, tablet and mobile.
Size: Set the Size for desktop, tablet and mobile.
Choose Custom Icons from Icon library or upload desired SVG.
Icons

Choose Icons for Sources from Icon library or upload desired SVG.
Advanced
Set the Advanced options that are applicable to this widget