Author Box Widget
The Author Box widget is one of the available Single Post Template widgets that is used to dynamically display the current post’s author box.
Content
Source: Choose between Current Author or Custom Author
Note: Current Author takes the WordPress user’s dynamic info to display the Post Author. Custom Author is static info.
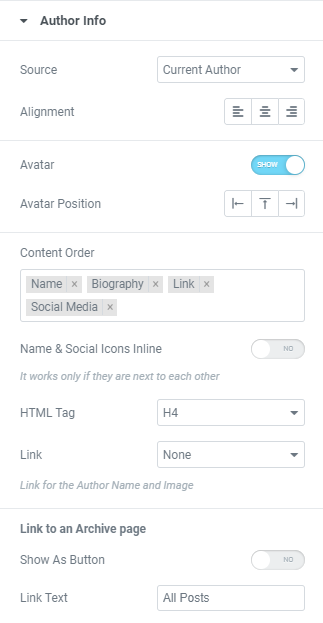
Current Author Settings

Alignment: Choose between Left, Center or Right author info alignment.
Avatar: Slide to SHOW to display the gravatar.
Avatar Position: Choose between Left, Top and Right positions.
Content order: Set Name, Biography, Link and Social media in a desired order.
Name and Social Icons Inline: Slide to YES to display Name and Social Icons Inline.
Please note that this setting can be used if in a Content Order setting you choose to display Name and Social icons next to each other.
HTML Tag: Choose an HTML Tag for your Author.
Link: Link the Author Name and Image to your website or your post archive. When using Custom – enter your own link.
Link to an Archive page
Show as Button: Slide to YES to show link as a button.
Link Text: Add desired text here.
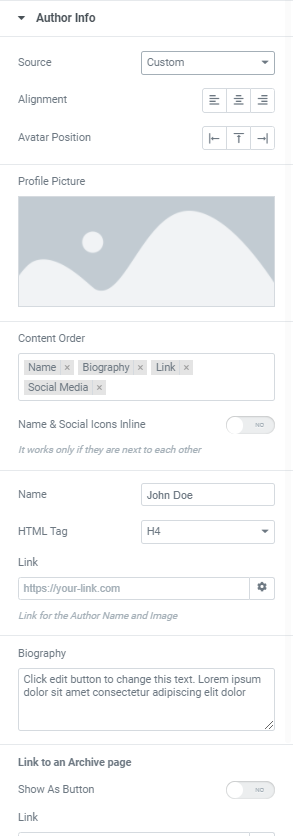
Custom Author Settings

Alignment: Choose between Left, Center or Right author info alignment.
Avatar Position: Choose between Left, Top and Right positions.
Profile Picture: Add desired image here.
Name and Social Icons Inline: Slide to YES to display Name and Social Icons Inline.
Please note that this setting can be used if in a Content Order setting you choose to display Name and Social icons next to each other.
Name: Add the Name here.
HTML Tag: Choose an HTML Tag for your Author.
Link: Link the Author Name and Image to a needed website.
Biography: Add needed information here.
Link to an Archive page
Show as Button: Slide to YES to show link as a button.
Link: Add needed link here.
Link Text: Add desired link text here.
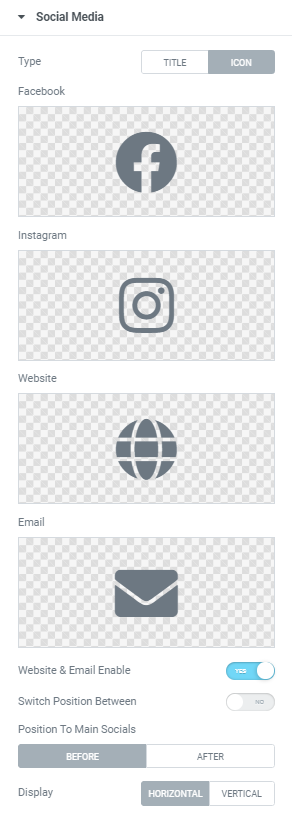
Social Media

Type: Choose between Title and Icon.
Website and Email: Slide to YES to add Website and Email links.
When this setting is enabled you can also activate the Change Website and Email Positions option that allows you to change Website and Email position to choose what link should be displayed first and also choose their Before or After Position Relative to Main Social Icons.
Display: Choose between Horizontal and Vertical social icons displaying.
Style
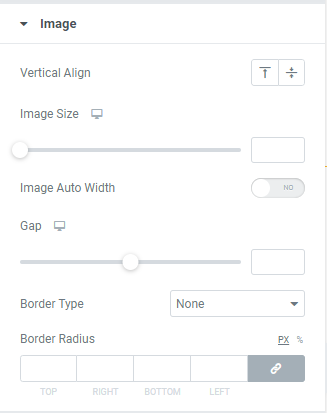
Image

Vertical Alignment: Choose between Top and Middle image alignment.
Image Size: Set the image size for desktop, tablet and mobile.
Image Auto Width: Slide to YES to enable Image auto width.
Gap: Set a gap between image and content for desktop, tablet and mobile.
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set a border radius to image.
Text

Name
Typography: Set a Typography using settings from the dropdown.
Gap: Set a Gap between Name and other content for desktop, tablet and mobile.
Color: Choose a Color from a color palette or dynamic tags. (for Normal and Hover modes)
Text Shadow: Choose desired settings from the dropdown.
Biography
Color: Choose a Color from a color palette or dynamic tags.
Text Shadow: Choose desired settings from the dropdown.
Typography: Set a Typography using settings from the dropdown.
Gap: Set a Gap between Biography and other content for desktop, tablet and mobile.
Archive Link

Gap: Set a Gap between Archive link and other content for desktop, tablet and mobile.
Color: Choose a Link Color from a color palette or dynamic tags. (for Normal and Hover modes)
For Hover Mode you can also set Transition duration, i.e. choose the amount of time to transition from one filter setting to the other when hovering over the Link.
Typography: Set a Typography using settings from the dropdown.
Text Shadow: Choose desired settings from the dropdown.
Blend Mode: Select from multiple layer effects including Normal, Multiply, Screen, Overlay, etc.
Social Media Icon

Gap: Set a margin between social icons and other content.
Gap Between: Set a between social icons.
View: Choose between Default, Stacked or Framed icons’ view.
Primary Color: Choose Icons Primary Color from a color palette or dynamic tags. (for Normal and Hover modes)
For Hover Mode you can also set Transition duration, i.e. choose the amount of time to transition from one filter setting to the other when hovering over the Icon.
Size: Set Icons size for desktop, tablet and mobile.
Rotate: Rotate icons to needed direction for desktop, tablet and mobile.
Advanced
Set the Advanced options that are applicable to this widget