Video Widget
Use the Video Widget to easily embed videos on your page.
Content

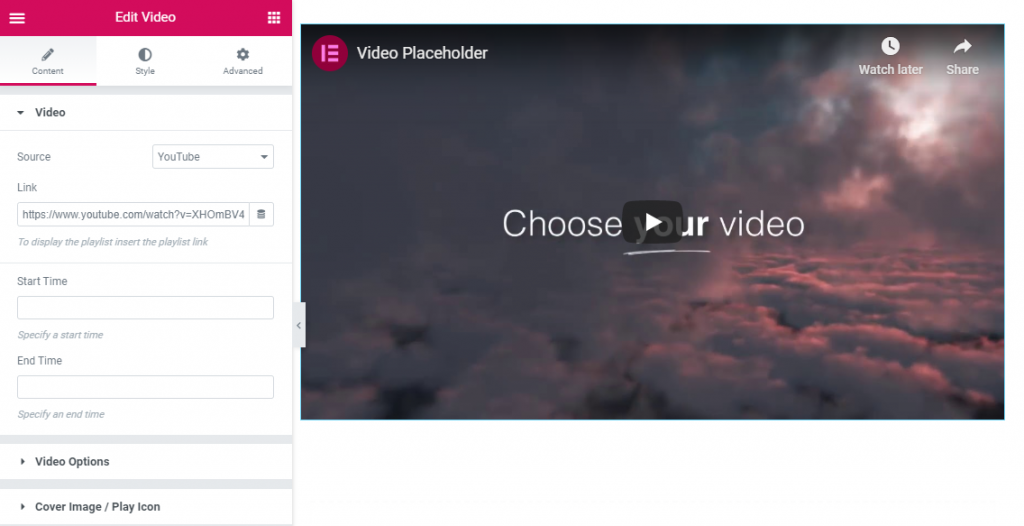
Video
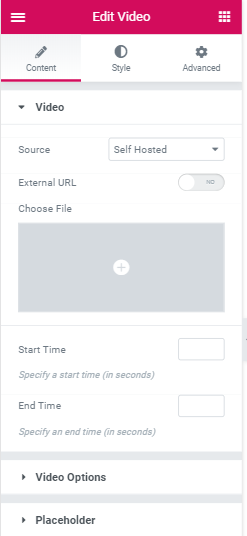
- Source
- Select the source of the video. Choose between YouTube, Vimeo, Dailymotion, Facebook, Twitch or Self Hosted (which includes hosting on external servers)
- Link
- Enter the URL of the video (Dynamic tags can be used also)
- Start/End Time
- Set Start and End time for your video. Leave blank for full length video.
End time option is available only for YouTube and Self hosted sources.
Start/End Time option isn’t available for Facebook and Twitch.
Video Options
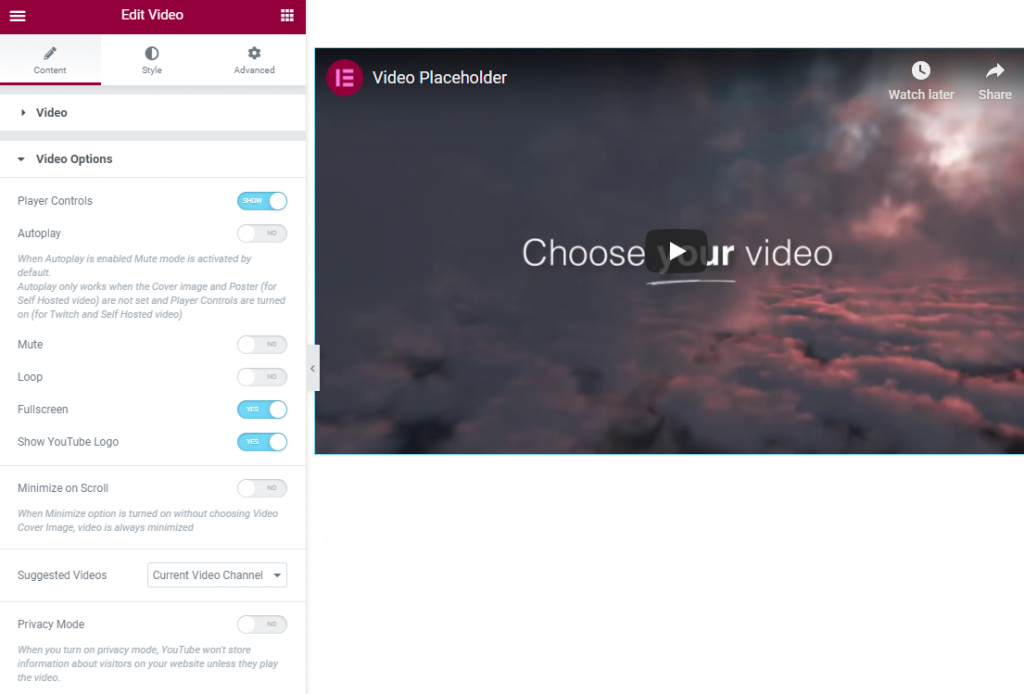
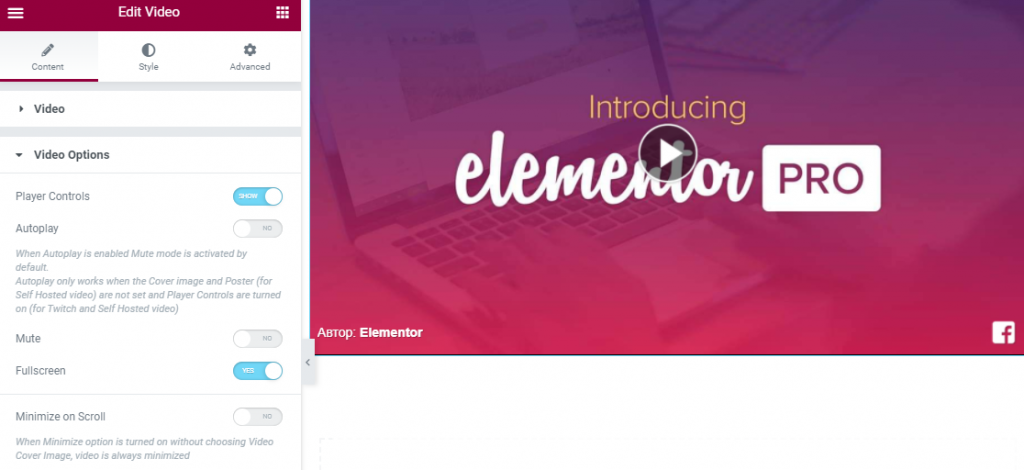
YouTube
- Player Controls
- Show or Hide the Player Controls, such as Play/Pause, Volume, etc.
- Autoplay
- Slide to YES to automatically play the video on page load.
When the Autoplay option is turned off you can enable Mute mode.
Please note that when Autoplay is enabled Mute mode is activated by default.
When the Autoplay option is turned on you can enable the Play on Mobile option that is useful to allow iOS to autoplay the video. - Loop
- Slide to YES to Loop the video.
- Fullscreen
- Slide to YES to allow a fullscreen mode.
- Show YouTube Logo
- Slide to YES to display YouTube logo.
- Minimize on Scroll
- Slide to YES to minimize video on scroll.
- Suggested Videos
- Choose from “Current Video Channel” or “Any Video”.
- Privacy Mode
- When YES, YouTube won’t store information about visitors on your website unless they play the video.
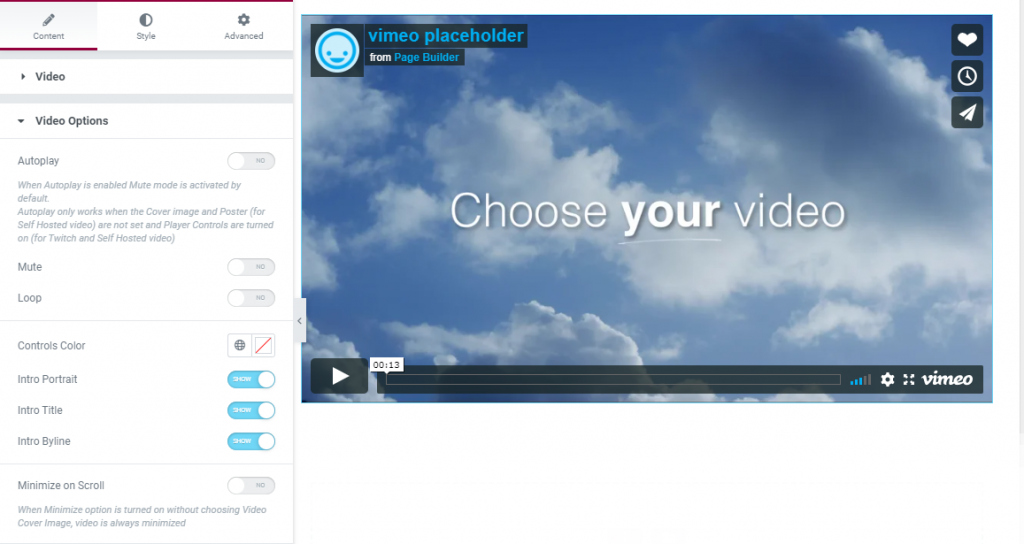
Vimeo
- Mute
- Slide to YES to Mute the video.
Can be used only when the Autoplay option is turned off. - Loop
- Slide to YES to Loop the video.
- Controls Color
- Choose the color of the Player Controls, such as Play/Pause, etc.
- Intro Portrait
- Show or Hide the Intro Portrait.
- Intro Title
- Show or Hide the Intro Title.
- Intro Byline
- Show or Hide the Intro Byline.
- Minimize on Scroll
- Slide to YES to minimize video on scroll.
YouTube

Vimeo

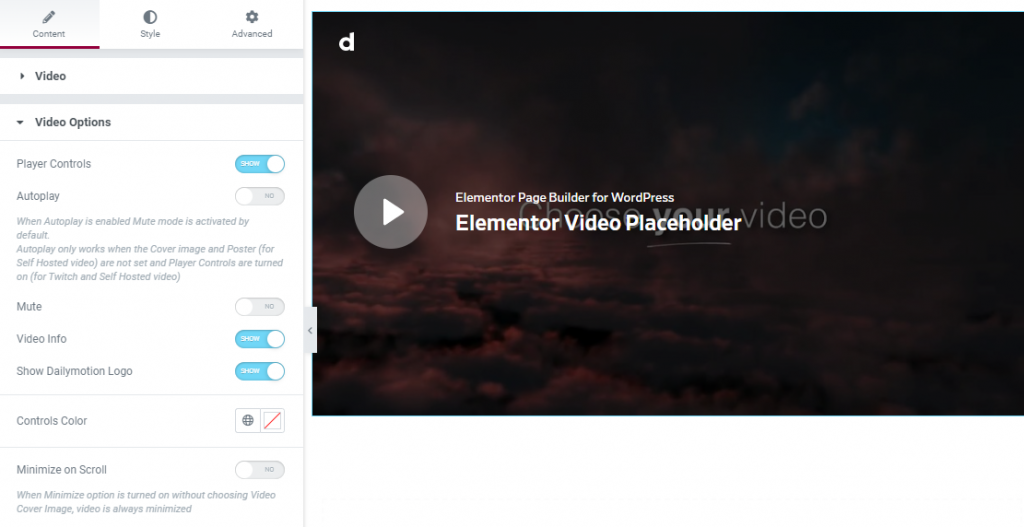
Dailymotion

Player Controls: Show or Hide the Player Controls, such as Play/Pause, Volume, etc.
Autoplay: Slide to YES to automatically play the video on page load.
Mute: Slide to YES to Mute the video. Can be used only when the Autoplay option is turned off.
Video Info: Show or Hide the Video Info, such as the video’s title.
Show Dailymotion Logo: Show or Hide Dailymotion Logo.
Controls Color: Choose the color of the Player Controls, such as Play/Pause, etc.
Minimize on scroll: Slide to YES to minimize video on scroll.

Player Controls: Show or Hide the Player Controls, such as Play/Pause, Volume, etc.
Autoplay: Slide to YES to automatically play the video on page load.
Mute: Slide to YES to Mute the video. Can be used only when the Autoplay option is turned off.
Fullscreen: Slide to YES to allow a fullscreen mode.
Minimize on scroll: Slide to YES to minimize video on scroll.
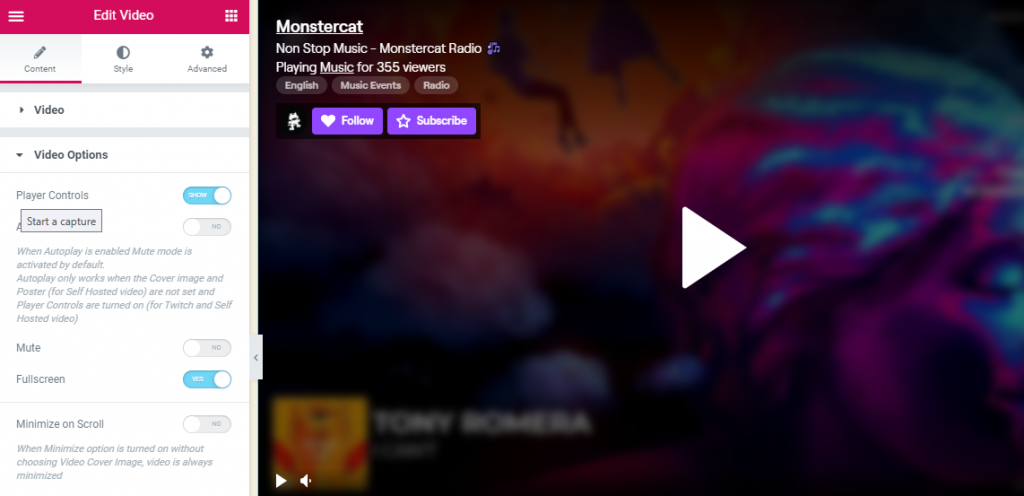
Twitch

Player Controls: Show or Hide the Player Controls, such as Play/Pause, Volume, etc.
Autoplay: Slide to YES to automatically play the video on page load.
Mute: Slide to YES to Mute the video. Can be used only when the Autoplay option is turned off.
Fullscreen: Slide to YES to allow a fullscreen mode. Can be used only when Player Controls are hidden.
Minimize on scroll: Slide to YES to minimize video on scroll.
Self Hosted

Upload a file or choose External URL to add a link.
Player Controls: Show or Hide the Player Controls, such as Play/Pause, Volume, etc.
Autoplay: Slide to YES to automatically play the video on page load.
Mute: Slide to YES to Mute the video.
Loop: Slide to YES to Loop the video.
Fullscreen: Slide to YES to allow a fullscreen mode. Can be used only when Player Controls are hidden.
Download button: Show or Hide the Download Button.
Picture in picture: Show or Hide Picture in picture option.
Poster: Set an image preview.
Minimize on scroll: Slide to YES to minimize video on scroll.
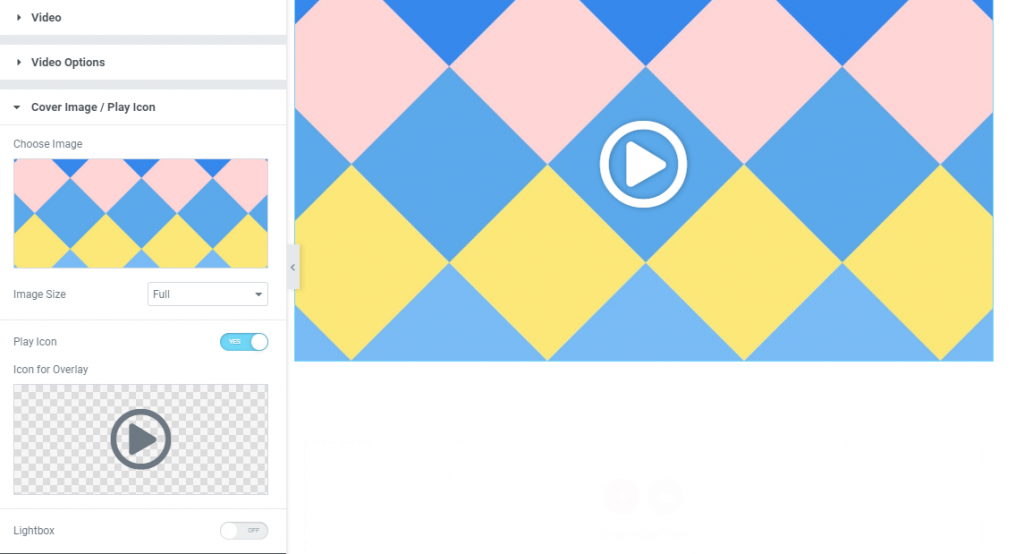
Cover Image / Play Icon

Can be used only when the Autoplay option is turned off.
Image: Choose an image to be used as a placeholder.(Dynamic tags can be used also)
Image size: Choose desired image size from a dropdown.
Play icon: Slide to YES to show the play icon.
Icon for overlay: Choose the icon from Icon library or upload desired SVG.
Lightbox: Slide to YES to display a video in lightbox.
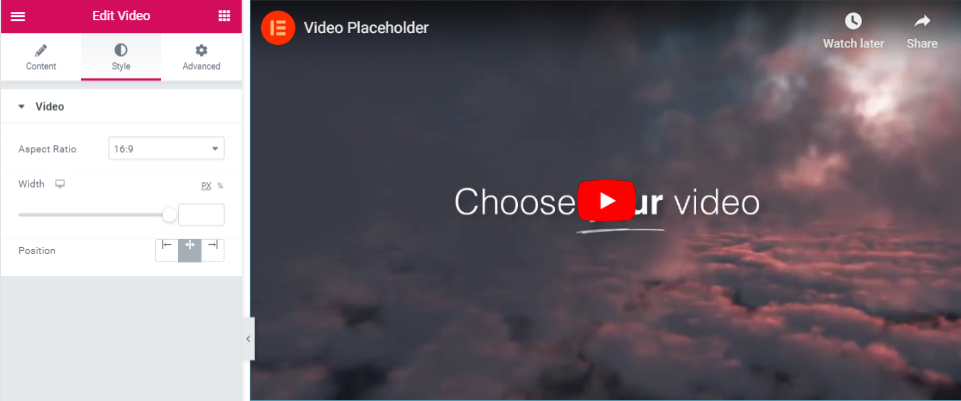
Style

Aspect Ratio: Change the video’s aspect ratio. Choices include: 1:1, 3:2, 4:3, 16:9, 21:9, and 9:16.
Width: Choose the video’s width for desktop, tablet and mobile (in pixels or percentages).
Position: Choose Left, Center or Right video alignment.
Advanced
Set the Advanced options that are applicable to this widget