Facebook Widget
Use the widget to add a Facebook Feed to a page.
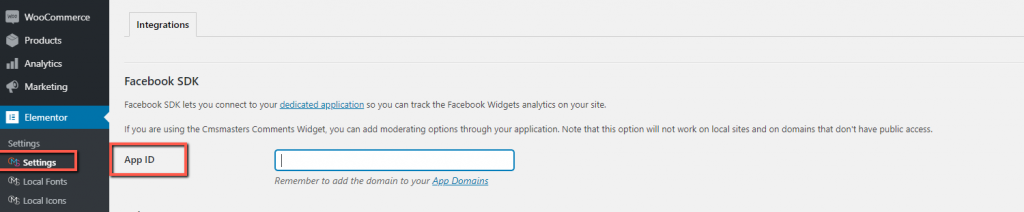
Proceed to the Elementor/Settings tab and add App ID to a corresponding field.

Then you can add Facebook widget to a page and set it.
Content

Choose between Page, Group,Post, Comments or Video content Type you want to use and Enter URL.
Let’s see the settings provided by each type.
Page type

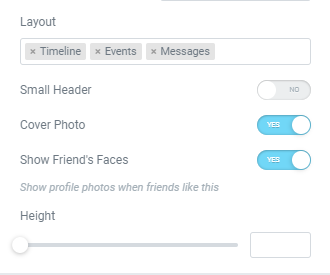
Layout: Choose what tabs you want to be displayed. You can add Timeline, Events and Messages tabs.
Small Header: Slide to YES to activate Small Header type.
Cover Photo: Slide to YES to show a Cover Photo in the header.
Show Friend’s Faces: Slide to YES to show profile photos when friends like this.
Height: Set desired widget height.
Group type

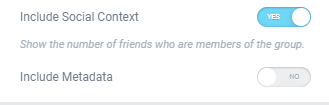
Include Social Context: Slide to YES to show the number of friends who are members of the group.
Include Metadata: Slide to YES to include Metadata.
Post type

Post Data: Slide to YES to show a post data.
The setting applies to photo publications. When enabled not only image/video but post text, likes,comments and share buttons will be displayed.
Comment type

Include Parent Comment: Slide to YES to enable Parent Comment. (if the URL refers to comment-response)
Video type

Post Data: Slide to YES to show a post data.
The setting applies to photo publications. When enabled not only image/video but post text, likes, comments and share buttons will be displayed.
Allow Full Screen: Slide to YES to allow Full Screen option.
Autoplay: Slide to YES to enable autoplay.
Captions: Slide to YES to enable captions if they’re available. (captions can be shown on a desktop only)
Advanced
Set the Advanced options that are applicable to this widget