Fancy Text Widget
Use Fancy Text Widget to create animated text that can be used for adding eye-catching messages.
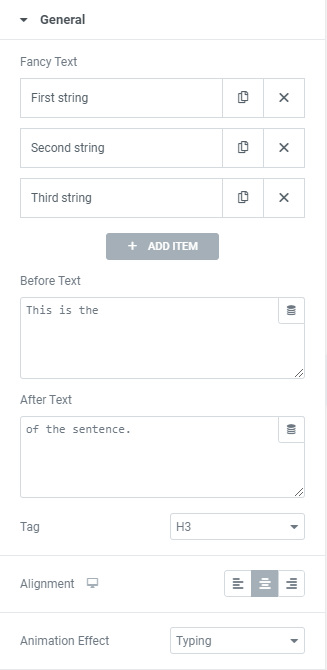
Content

Add Fancy Text using +ADD ITEM button or copying items that are already added.
Before Text: Add the text that should be displayed before the Fancy Text.
After Text: Add the text that should be displayed after the Fancy Text.
Tag: Choose the Tag from the dropdown.
Alignment: Choose between Left, Center or Right Fancy Text alignment for desktop, tablet and mobile.
Animation Effect: Choose the Animation Effect from the dropdown.
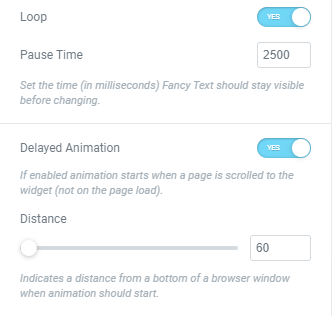
Additional

Loop: Slide to YES to loop animation.
Pause Time: Set the time (in milliseconds) Fancy Text should stay visible before changing.
Delayed Animation: Slide to YES to enable animation when a page is scrolled to the widget (not on the page load).
When Delayed Animation is enabled you can set a Distance from a bottom of a browser window when animation should start.
Style
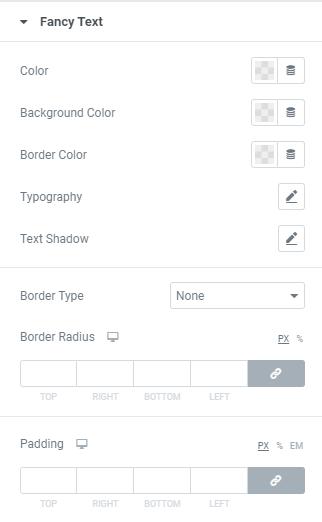
Fancy Text

Color: Choose a Fancy Text Color from a color palette or dynamic tags.
Background Color: Choose a Fancy Text Background Color from a color palette or dynamic tags.
Border Color: Choose a Fancy Text Border Color from a color palette or dynamic tags.
Typography: Set a Typography using settings from the dropdown.
Text Shadow: Choose desired settings from the dropdown.
Border Type: Choose the Border Type from the dropdown and set it.
Border Radius: Set a border radius to the Image.
Padding: Set the Padding for desktop, tablet and mobile.
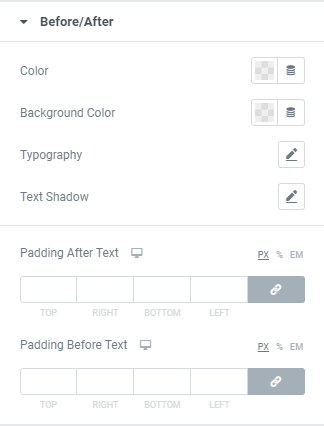
Before/After Text

Color: Choose Before/After Text Color from a color palette or dynamic tags.
Background Color: Choose Before/After Text Background Color from a color palette or dynamic tags.
Typography: Set a Typography using settings from the dropdown.
Text Shadow: Choose desired settings from the dropdown.
Padding After Text: Set the Padding for desktop, tablet and mobile.
Padding Before Text: Set the Padding for desktop, tablet and mobile.
Advanced
Set the Advanced options that are applicable to this widget