Featured Posts Widget
Content

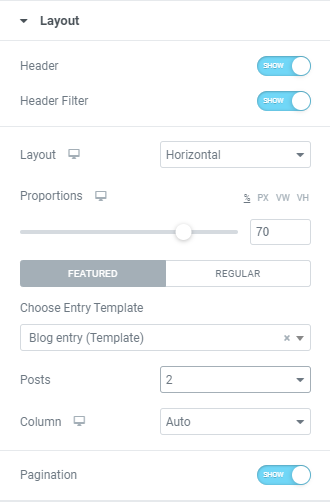
Header: Slide to Show to enable a Header.
When Header is enabled you can activate/deactivate a Header filter.
Layout: Choose between Horizontal and Vertical layout for desktop, tablet and mobile.
When Horizontal layout is chosen you can also set Proportions for desktop, tablet and mobile in which Featured and Regular posts should be displayed.
Choose Entry template for Featured and Regular posts.
Entry template should be created on the Entry tab, you can find more information about it here.
Both templates allow you to choose a number of posts you want to show. When more than 1 post is chosen you can set a number of columns for desktop, tablet and mobile in which posts should be displayed.
Pagination: Slide to SHOW to enable pagination.
Query

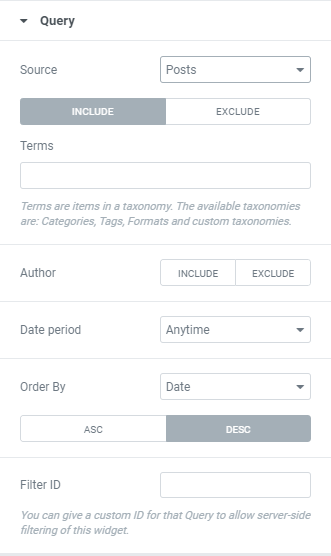
Source: Choose a source between all Posts, Manual Selection, Current Query (can be used for archive pages), Custom Arguments and Related posts.
You can Include or Exclude posts.
Include option settings
Terms: Add needed terms (taxonomies) to show corresponding posts.
Author: Include or Exclude posts’ authors, i.e. choose posts by what authors you want (or don’t want) to be displayed.
If no author is added all posts will be shown.
Date period: Choose from the dropdown posts of what date period should be displayed.
When the Past Day(s), Past Week(s) or Past Month(s) period is chosen you can set the amount of the past days/weeks/months.
Order By: Choose the order parameter from the dropdown and set Ascending or Descending order.
Filter ID: You can give a custom ID for that Query to allow server-side filtering of this widget.
Exclude option settings
Terms: Add needed terms (taxonomies) to exclude corresponding posts.
Manual Selection: Search & Select posts to exclude from query.
Ignore Sticky Posts: Slide to YES to exclude sticky posts.
Exclude Current post: Slide to YES to exclude current post from this query.
Offset: Use this parameter to skip the first few query posts (e.g. set ‘3’ to skip the first three posts of the query).
Prevent Duplicates: Slide to YES to prevent showing duplicate posts in one page.
The setting affects only the frontend.
Author: Include or Exclude posts’ authors, i.e. choose posts by what authors you want (or don’t want) to be displayed.
Date period: Choose from the dropdown posts of what date period should be displayed.
When the Past Day(s), Past Week(s) or Past Month(s) period is chosen you can set the amount of the past days/weeks/months.
Order By: Choose the order parameter from the dropdown and set Ascending or Descending order.
Filter ID: You can give a custom ID for that Query to allow server-side filtering of this widget.
Header

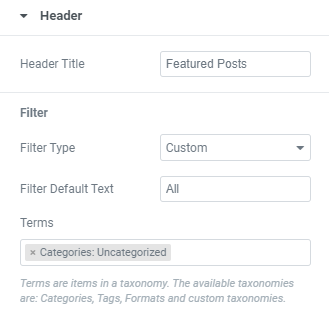
Header Title: Add needed Header title here.
Filter
Filter Type: Choose between ‘As on query’ and ‘Custom’ types.
As on Query type displays posts chosen on the Query tab and allows to add needed Filter Default Text.
Custom type allows to add needed Filter Default Text and Terms (taxonomies) to show corresponding posts.
Pagination

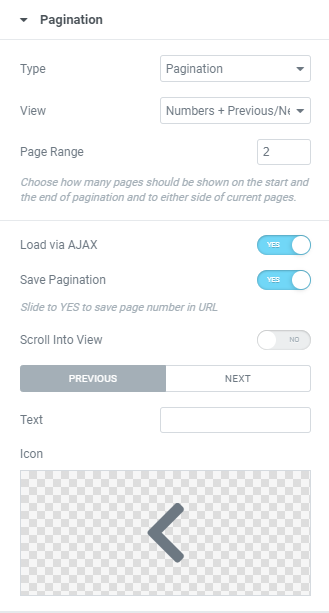
Type: Choose a pagination type from the dropdown. (Pagination, Infinite scroll or ‘Load more’ button)
Pagination Type
View: Choose between Numbers+Previous/Next buttons, only Numbers or only Previous/Next buttons.
Page Range: Choose how many pages should be shown on the start and the end of pagination and to either side of current pages.
Load via AJAX: Slide to YES to load posts without page reloading.
Save Pagination: Slide to YES to save page number in URL.
Scroll into View: Slide to YES to scroll products into the visible area of the browser window.
Choose Previous and Next Icons and add a Text to them if needed.
Infinite scroll Type

Preview Infinite Preloader: Click to see how a preloader functions.
Text: Add a needed Infinite text.
Icon: Choose the icon from Icon library or upload desired SVG.
‘Load more’ Type

Button Text: Add Button Text for Normal and Loading modes.
Icon: Choose the icon from Icon library or upload desired SVG.
Show Regular posts only: Slide to YES to show regular posts only.
Widget Lazy Load

Enable Widget Lazy Load: Slide to YES to enable widget lazy load. Enabling the setting will delay the website widget loading until it comes into visitor’s view to improve page load time.
You can choose the settings you want in the widget’s Style tab, or set the Preloader view globally in the Site Settings to apply to all widgets with lazy loading enabled.
Style
Layout

Space Between Templates: Set a space between Featured and Regular templates for desktop, tablet and mobile.
Separator Width: Set a border width between Featured and Regular templates for desktop, tablet and mobile.
Separator Type: Choose a Separator Type from the dropdown.
Separator Color: Choose a Separator Color from a color palette or dynamic tags.
Space Between Columns: Set a space between Featured template’s columns for desktop, tablet and mobile. (for Featured and Regular templates)
Space Between Rows: Set a space between Featured template’s rows for desktop, tablet and mobile. (for Featured and Regular templates)
Separator width (Rows): Set a Separator width between Featured template’s rows for desktop, tablet and mobile. (for Featured and Regular templates)
Separator width (Columns): Set a Separator width between Featured template’s columns for desktop, tablet and mobile. (for Featured and Regular templates)
Header

Title
Typography: Set a Typography using settings from the dropdown.
Color: Choose a Title Color from a color palette or dynamic tags
Header Background Color: Choose a Header Background Color from a color palette or dynamic tags.
Height: Set a Header height.
Border Type: Choose a Border Type from the dropdown and set it.
Padding: Set padding for desktop, tablet and mobile.
Margin: Set margin for desktop, tablet and mobile.
Header Filter

Typography: Set a Typography using settings from the dropdown.
Color: Choose a Color from a color palette or dynamic tags
Background Color: Choose a Background Color from a color palette or dynamic tags.
Text Shadow: Choose desired settings from the dropdown.
Size: Set a Filter size.
Padding: Set padding for desktop, tablet and mobile.
Separator
Spacing: Set a spacing between separator and filter for desktop, tablet and mobile.
Type: Choose a Separator Type between Text, Symbol and Icon and set it.
Pagination

Typography: Set a Typography using settings from the dropdown.
Background Color: Choose a Background Color from a color palette or dynamic tags.
Alignment: Choose between Left, Center, Right or Justified alignment for pagination.
Border Type: Choose a Border Type from the dropdown and set it.
Spacing: Set a spacing between pagination and content for desktop, tablet and mobile.
Padding: Set padding for desktop, tablet and mobile.
Pagination: Arrows

Icon Color: Choose an Icon Color from a color palette or dynamic tags. (for Normal and Hover modes)
Text Color: Choose a Text Color from a color palette or dynamic tags. (for Normal and Hover modes)
Background Color: Choose a Background Color from a color palette or dynamic tags. (for Normal and Hover modes)
Border Color: Choose a Border Color from a color palette or dynamic tags. (for Normal and Hover modes)
Box Shadow: Choose desired settings from the dropdown.(for Normal and Hover modes)
Text Shadow: Choose desired settings from the dropdown.
Width and Height: Set arrows’ box width and height for desktop, tablet and mobile.
Space Between: Set a space between arrows and numbers for desktop, tablet and mobile.
Icon Size: Set arrows’ icon size for desktop, tablet and mobile.
Hide Text on Tablet/Mobile: Slide to YES to hide text on tablet/mobile.
Icon Spacing: Set a spacing between icon and text.
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set a border radius to numbers.
Padding: Set padding for desktop, tablet and mobile.
Pagination: Numbers

Text Color: Choose a Text Color from a color palette or dynamic tags. (for Normal, Hover and Active modes)
Background Color: Choose a Background Color from a color palette or dynamic tags. (for Normal, Hover and Active modes)
Border Color: Choose a Border Color from a color palette or dynamic tags. for Normal, Hover and Active modes)
Box Shadow: Choose desired settings from the dropdown.(for Normal, Hover and Active modes)
Text Shadow: Choose desired settings from the dropdown.
Space Between: Set a space between numbers for desktop, tablet and mobile.
Width and Height: Set numbers’ width and height for desktop, tablet and mobile.
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set a border radius to numbers.
Padding: Set padding for desktop, tablet and mobile.
Pagination: Infinite Scroll

Preview Infinite Preloader: Click to see how a preloader functions.
Icon Color: Choose an Icon Color from a color palette or dynamic tags. (for Normal and Hover modes)
Text Color: Choose a Text Color from a color palette or dynamic tags. (for Normal and Hover modes)
Background Color: Choose a Background Color from a color palette or dynamic tags. (for Normal and Hover modes)
Box Shadow: Choose desired settings from the dropdown.(for Normal and Hover modes)
Text Shadow: Choose desired settings from the dropdown.
Border Type: Choose a Border Type from the dropdown and set it.
Padding: Set padding for desktop, tablet and mobile.
Icon Size: Set the Icon size for desktop, tablet and mobile.
Icon Spacing: Set the spacing between icon and text.
Pagination: Load More

Text Color: Choose a Text Color from a color palette or dynamic tags. (for Normal, Hover and Active modes)
Background Color: Choose a Background Color from a color palette or dynamic tags. (for Normal, Hover and Active modes)
Box Shadow: Choose desired settings from the dropdown.(for Normal, Hover and Active modes)
Text Shadow: Choose desired settings from the dropdown.
Border Type: Choose a Border Type from the dropdown and set it.
Padding: Set padding for desktop, tablet and mobile.
Widget Lazy Load Preloader Type Icon

Icon
Icon Source: Choose default or custom icon.
Icon Size: Set the icon size for widescreen, desktop, tablet portrait and mobile portrait modes.
Icon Color: Choose the icon color.
Icon Animation Speed (ms): Set the icon animation speed in milliseconds.
Container
Height: Set the container height for widescreen, desktop, tablet portrait and mobile portrait modes.
Background Type: Choose the container background type between Classic and Gradient and set it.
Overlay Background Type: Choose the container overlay background type between Classic and Gradient and set it.
Border Type: Choose the border type from the dropdown.
Border Radius: Set a desired border radius.
Box Shadow: Choose desired settings from the dropdown.
Widget Lazy Load Preloader Type Grid


Grid
Count: Choose the number of icons that should be displayed.
Columns: Add the number of columns the icons should be shown for widescreen, desktop, tablet portrait and mobile portrait modes.
Height: Set the height for widescreen, desktop, tablet portrait and mobile portrait modes.
Horizontal gap: Choose Horizontal gap between elements for widescreen, desktop, tablet portrait and mobile portrait modes.
Vertical gap: Set Vertical gap between elements for widescreen, desktop, tablet portrait and mobile portrait modes.
Container padding: Add Container paddings for widescreen, desktop, tablet portrait and mobile portrait modes.
Icon: Choose the icon from Icon library or upload desired SVG.
Icon size: Set the icon size for widescreen, desktop, tablet portrait and mobile portrait modes.
Icon Color: Choose the icon color.
Icon Animation Type: Choose between none, Blink and Spin types.
Icon Animation Speed (ms): Set the icon animation speed in milliseconds.
Background Type: Choose the background type between Classic and Gradient and set it.
Border Type: Choose the border type from the dropdown.
Border Radius: Set a desired border radius.
Box Shadow: Choose desired settings from the dropdown.
Container
Background Type: Choose the container background type between Classic and Gradient and set it.
Overlay Background Type: Choose the container overlay background type between Classic and Gradient and set it.
Border Type: Choose the border type from the dropdown.
Border Radius: Set a desired border radius.
Box Shadow: Choose desired settings from the dropdown.
Advanced
Set the Advanced options that are applicable to this widget