Forminator Widget
Use the Forminator widget to add contact forms on your site and style them.
To use the widget please make sure to install and activate the Forminator plugin.
Content
Contact Form

Select Form: Create a needed contact form using Forminator plugin and choose it from the dropdown.
Style
Form Fields

Typography: Set a Typography using settings from the dropdown.
Set colors for Normal, Hover, Focus and Error modes.
Color: Choose a Color from a color palette or dynamic tags.
Background Color: Choose a Background color from a color palette or dynamic tags.
Border Color: Choose a Border color from a color palette or dynamic tags.
Icon Color: Choose an Icon Color from a color palette or dynamic tags.
Prefix/Suffix Color: Choose Prefix/Suffix Color from a color palette or dynamic tags.
Border Radius: Set Border Radius to fields (for desktop, tablet and mobile).
Box Shadow: Choose desired settings from the dropdown.
Fields Text Alignment: Choose between Left, Center and Right alignment for a text added to a contact form fields.
Row Gap: Set a gap between the form fields (for desktop, tablet and mobile).
Icon Gap: Set a gap between Icon and content (for desktop, tablet and mobile).
Prefix/Suffix Gap: Set a gap between Prefix/Suffix and content (for desktop, tablet and mobile).
Textarea Height: Set needed Textarea Height for desktop, tablet and mobile.
Border Type: Choose a Border Type from the dropdown and set it.
Padding: Set padding for desktop, tablet and mobile.
Labels

Typography: Set a Typography using settings from the dropdown.
Color: Choose Labels color from a color palette or dynamic tags.
Asterisk Color: Choose Asterisk Color from a color palette or dynamic tags.
Alignment: Choose between Left, Center and Right Labels’ alignment.
Row Gap: Set a gap between the form labels (for desktop, tablet and mobile).
Padding: Set padding for desktop, tablet and mobile.
Description Fields

Typography: Set a Typography using settings from the dropdown.
Color: Choose Description fields color from a color palette or dynamic tags.
Background Color: Choose Description fields Background color from a color palette or dynamic tags.
Border Color: Choose Description fields Border color from a color palette or dynamic tags.
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set Description fields Border Radius for desktop, tablet and mobile.
Padding: Set padding for desktop, tablet and mobile.
Margin: Set margin for desktop, tablet and mobile.
Radio Button & Checkbox

Button
Background Color: Choose a Button Background color from a color palette or dynamic tags (for Normal, Checked and Error modes).
Border Color: Choose a Button Border color from a color palette or dynamic tags (for Normal, Checked and Error modes).
Description
Typography: Set a Typography using settings from the dropdown.
Color: Choose Description color from a color palette or dynamic tags.
Padding: Set padding for desktop, tablet and mobile.
Placeholder

Typography: Set a Typography using settings from the dropdown.
Color: Choose Placeholder color from a color palette or dynamic tags.
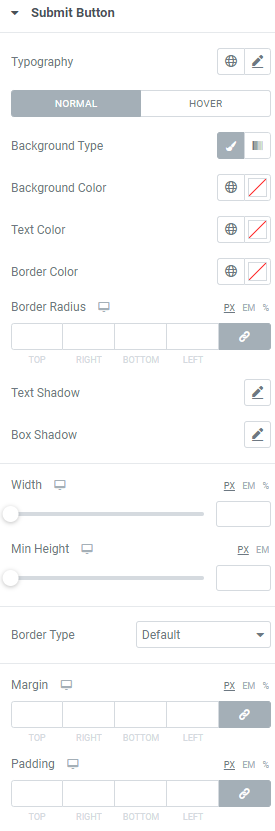
Submit Button

Typography: Set a Typography using settings from the dropdown.
Background Type: Choose between Classic and Gradient Background type and set it (for Normal and Hover modes)
Background Color: Choose Background color from a color palette or dynamic tags. (for Normal and Hover modes)
Text Color: Choose a Text color from a color palette or dynamic tags. (for Normal and Hover modes)
Border Color:Choose a Border color from a color palette or dynamic tags.(for Normal and Hover modes)
Border Radius: Set Border Radius to Submit button.
Text Shadow: Choose desired settings from the dropdown.(for Normal and Hover modes)
Box Shadow: Choose desired settings from the dropdown.(for Normal and Hover modes)
Width: Set the Button width for desktop, tablet and mobile.
Min Height:Set the Button height for desktop, tablet and mobile.
Border Type: Choose a Border Type from the dropdown and set it.
Margin: Set margin for desktop, tablet and mobile.
Padding: Set padding for desktop, tablet and mobile.
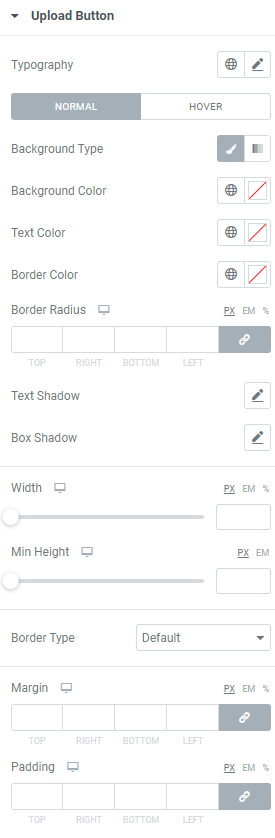
Upload Button

Typography: Set a Typography using settings from the dropdown.
Background Type: Choose between Classic and Gradient Background type and set it (for Normal and Hover modes)
Background Color: Choose Background color from a color palette or dynamic tags. (for Normal and Hover modes)
Text Color: Choose a Text color from a color palette or dynamic tags. (for Normal and Hover modes)
Border Color:Choose a Border color from a color palette or dynamic tags.(for Normal and Hover modes)
Border Radius: Set Border Radius to Submit button.
Text Shadow: Choose desired settings from the dropdown.(for Normal and Hover modes)
Box Shadow: Choose desired settings from the dropdown.(for Normal and Hover modes)
Width: Set the Button width for desktop, tablet and mobile.
Min Height:Set the Button height for desktop, tablet and mobile.
Border Type: Choose a Border Type from the dropdown and set it.
Margin: Set margin for desktop, tablet and mobile.
Padding: Set padding for desktop, tablet and mobile.
Calendar Navigation

Typography: Set a Typography using settings from the dropdown.
Container Background Color: Choose Container Background color from a color palette or dynamic tags. (for Normal and Hover modes)
Container Border Color:Choose Container Border color from a color palette or dynamic tags.(for Normal and Hover modes)
Icon Color: Choose an Icon Color from a color palette or dynamic tags.
Icon Background Color: Choose an Icon Background Color from a color palette or dynamic tags.
Icon Border Color: Choose an Icon Border Color from a color palette or dynamic tags.
Select Color: Choose Select Color from a color palette or dynamic tags.
Select Background Color: Choose Select Background Color from a color palette or dynamic tags.
Select Border Color: Choose Select Border Color from a color palette or dynamic tags.
Navigation Container
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set Border Radius to Navigation Container.Navigation Icon
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set Border Radius to Navigation Icon.
Navigation Select
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set Border Radius to Navigation Select.
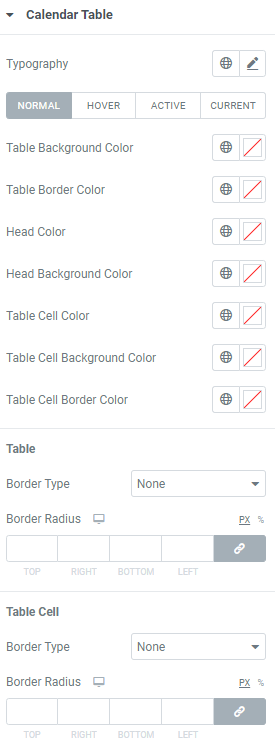
Calendar Table

Typography: Set a Typography using settings from the dropdown.
Table Background Color: Choose Table Background color from a color palette or dynamic tags.
Table Border Color:Choose Table Border color from a color palette or dynamic tags.
Head Color: Choose a Head Color from a color palette or dynamic tags.
Head Background Color: Choose a Head Background Color from a color palette or dynamic tags.
Table Cell Color: Choose a Table Cell Color from a color palette or dynamic tags (for Normal, Hover, Active and Current modes).
Table Cell Background Color: Choose a Table Cell Background Color from a color palette or dynamic tags (for Normal, Hover, Active and Current modes).
Table Cell Border Color: Choose a Table Cell Border Color from a color palette or dynamic tags (for Normal, Hover, Active and Current modes).
Table
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set Border Radius to a Table.
Table Cell
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set Border Radius to a Table Cell.
Dropdown List

Typography: Set a Typography using settings from the dropdown.
Container Background Color: Choose Container Background color from a color palette or dynamic tags.
Container Border Color:Choose Container Border color from a color palette or dynamic tags.
Search Color: Choose a Search Color from a color palette or dynamic tags.
Search Background Color: Choose a Search Background Color from a color palette or dynamic tags.
Border Border Color: Choose a Search Border Color from a color palette or dynamic tags.
Option Color: Choose an Option Color from a color palette or dynamic tags (for Normal, Hover and Selected modes).
Option Background Color: Choose an Option Background Color from a color palette or dynamic tags (for Normal, Hover and Selected modes).
Option Border Color: Choose an Option Border Color from a color palette or dynamic tags (for Normal, Hover and Selected modes).
Container
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set Border Radius to Container.
Search
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set a Search Border Radius.
Option
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set an Option Border Radius.
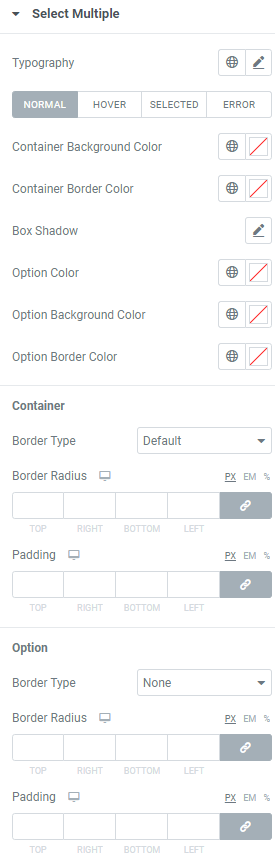
Select Multiple

Typography: Set a Typography using settings from the dropdown.
Container Background Color: Choose Container Background color from a color palette or dynamic tags (for Normal and Error modes).
Container Border Color:Choose Container Border color from a color palette or dynamic tags (for Normal and Error modes).
Box Shadow: Choose desired settings from the dropdown.
Option Color: Choose an Option Color from a color palette or dynamic tags (for Normal, Hover and Selected modes).
Option Background Color: Choose an Option Background Color from a color palette or dynamic tags (for Normal, Hover and Selected modes).
Option Border Color: Choose an Option Border Color from a color palette or dynamic tags (for Normal, Hover and Selected modes).
Container
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set Border Radius to Container.
Padding: Set padding for desktop, tablet and mobile.
Option
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set an Option Border Radius.
Padding: Set padding for desktop, tablet and mobile.
Error Message Fields

Typography: Set a Typography using settings from the dropdown.
Color: Choose a Text color from a color palette or dynamic tags.
Background Color: Choose Background color from a color palette or dynamic tags.
Border Color:Choose a Border color from a color palette or dynamic tags.
Alignment: Choose between Left, Center and Right alignment.
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set Border Radius for desktop, tablet and mobile.
Margin: Set margin for desktop, tablet and mobile.
Padding: Set padding for desktop, tablet and mobile.
Response

Typography: Set a Typography using settings from the dropdown.
Set colors for Loading, Success and Error modes.
Color: Choose a Text color from a color palette or dynamic tags.
Background Color: Choose Background color from a color palette or dynamic tags.
Border Color:Choose a Border color from a color palette or dynamic tags.
Alignment: Choose between Left, Center and Right alignment.
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set Border Radius for desktop, tablet and mobile.
Padding: Set padding for desktop, tablet and mobile.
Advanced
Set the Advanced options that are applicable to this widget