Global Fonts
Table of Contents
How to Access Global Fonts
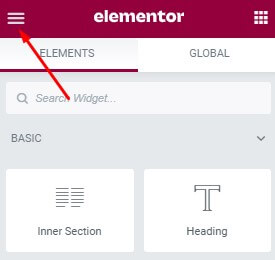
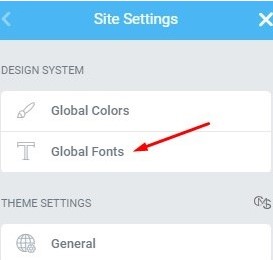
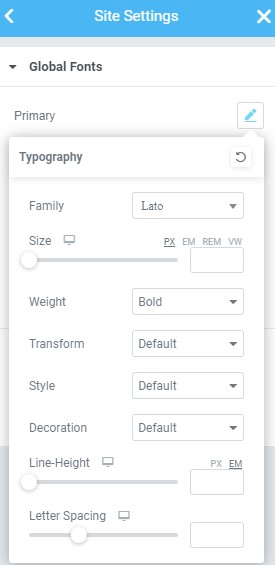
Global fonts and global colors are set in Site Settings tab in your Elementor admin. You can open it when editing any page or post with Elementor, just click the settings menu icon in the top left corner, and then in Site Settings choose the Global Fonts tab:
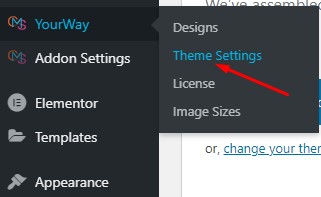
You can also quickly access global fonts, along with other site settings, in your WordPress dashboard. For this check out your Theme Name tab in your dashboard and then proceed to Theme Settings:
How Global Fonts are Applied
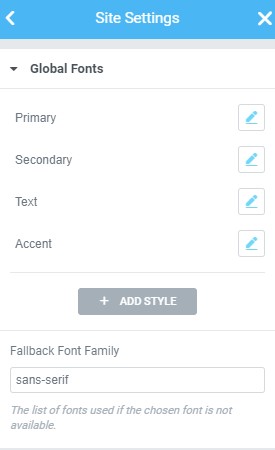
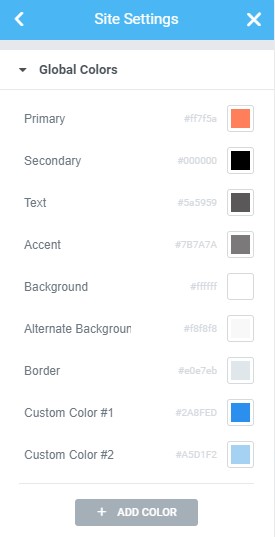
The theme comes with seven predefined global fonts (see the image below), which are set in theme’s stylesheet, but are also overriden once you choose one of the demos. These predefined colors are: Primary, Secondary, Text and Accent. These fonts cannot be removed from a typography collection, but can be changed.
How To Add Custom Global Fonts
Besides the seven predefined colors, you can add as many custom colors as you like. To add a custom global color to the swatch:
- Click the Add Color button
- Add color name
- Choose the color itself
- Click Update to save the settings
You can add custom colors when you need to use them repeatedly through your website, for instance for additional type of buttons, or highlighted blocks or any other repeated elements. This is more convenient than choosing such colors locally for each instance, and is also great when you need to do a quick redesign for your website – you simply put your new colors in globals, and they are applied throughout the site at once!
How To Use Global Fonts
Global colors are basically your color palette to use throughout your website. They can be used either
- in theme settings: for a certain type of elements, like all links, all tables, form fields etc.; or on certain page elements like header, footer; on certain page types, like archives, search etc.
- in widgets: whenever there is a color setting in a widget you use, you will be able to choose one of the predefined global colors (which is handy!).
Using Global Fonts in Theme Settings
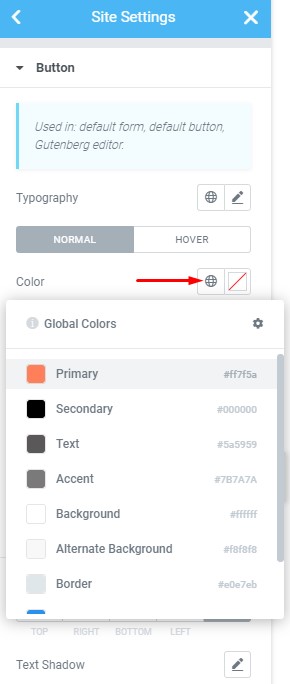
Theme settings (open article) contain settings for different website elements. Here you can define appearance for main structure elements like website header and footer, default button design, all texts and links, forms and much more. Along with other settings, colors for all these elements are set here. These will be default colors for these elements, yet of course you can change then for any specific instance locally.
We recommend following these steps:
- First set your global colors in Site Settings – Global Colors tab;
- Then use this color palette to set default colors for website elements in Site Settings – Theme Settings tab;
- If you need to set a custom color for any element later on page/post, just edit its color locally in a widget.
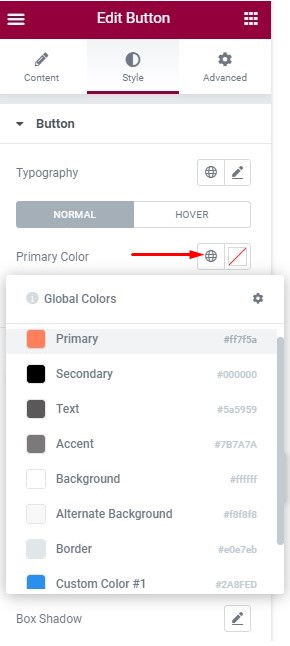
Using Global Fonts in Widgets
Any global settings can be overriden for a specific element when needed. When applying a color locally, you have two options:
- either choose a custom color using the color picker tool – this is a good option if you need a completely custom setting that is not repeated widely through your website;
- or select from one of the global colors (including your custom globals!) – this is the best solution if you need a specific color that is different for the default one, but is repeated occasionally through your website. Have fun!