Google Maps Widget
Use the Google Maps widget to embed Google Maps in your website. This is very useful for contact pages, so your visitors can know where you are located.
For correct map functioning please make sure to activate the Google Maps JavaScript API and Google Maps Geocoding API and enable Billing. This link can be helpful: https://developers.google.com/maps/documentation/javascript/get-api-key
Content
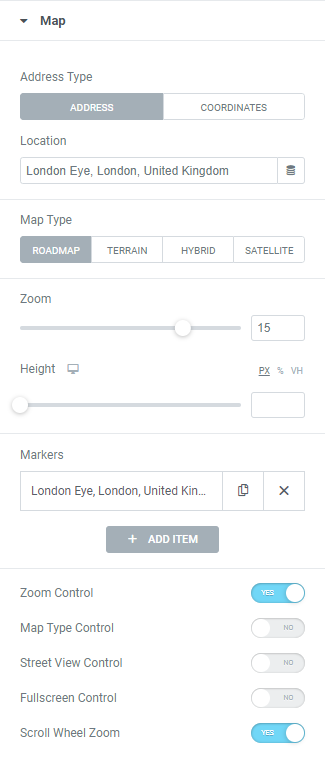
Map

Choose the Address Type between Address and Coordinates and add needed Location you want to display or Coordinates correspondingly.
Choose the Map Type between Roadmap, Terrain, Hybrid and Satellite.
Zoom: Set the zoom level of the map.
Height: Set the height of the map.
Markers: Add needed Markers using +ADD ITEM button or copying items that are already added and set them.
Zoom Control: Scroll to Yes to enable a Zoom In/Zoom Out Control.
Map Type Control: Scroll to Yes to enable Map Type Control buttons.
Street View Control: Scroll to Yes to enable Street View.
Fullscreen Control: Scroll to Yes to enable Fullscreen View toggle.
Scroll Wheel Zoom: Scroll to Yes to zoom with a mouse wheel.
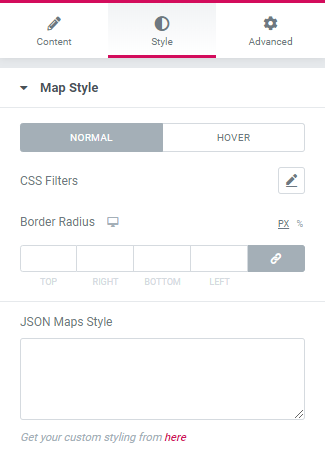
Style

Set the Map Style both for Normal and Hover modes.
For both modes you can use CSS Filters to set Blur, Brightness, Contrast, Saturation and Hue, set a map’s Border Radius for desktop, tablet and mobile and add your custom map’s styling – JSON Maps Style.
On a Hover mode you can also set Transition Duration (the amount of time to transition from one filter setting to the other when hovering).
Advanced
Set the Advanced options that are applicable to this widget