Image Scroll Widget
Image Scroll widget allows you to add image scrolling effects to your website.
Content
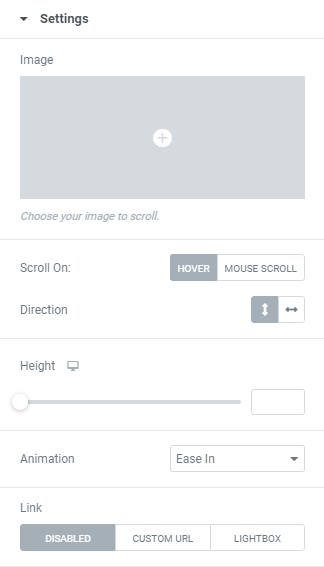
General Settings

Add an Image and choose Image Size between Full and Custom.
Scroll On: Choose a condition under which the Image will be scrolled between Hover and Mouse Scroll.
Direction: Choose between Horizontal and Vertical scroll.
Height: Choose the Image Height for desktop, tablet and mobile.
When Scroll on Hover is enabled you can choose an Animation from the dropdown.
Link: Choose the Image Link between Custom URL, Lightbox or disable link.
When a Lightbox link type is chosen you can set an Image size (full or custom).
In a Custom URL type you can add needed URL to the Image link.
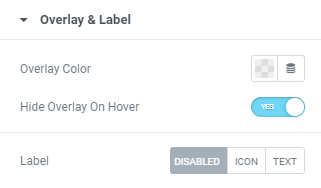
Overlay and Label

Overlay Color: Choose the Overlay Color and slide to YES if you want to Hide overlay on hover.
Label: Choose between Icon, Text or disable a Label.
Caption

Add desired Caption and choose its Alignment between Left, Center and Right.
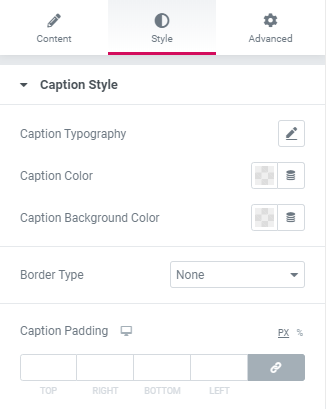
Style
When Caption is added you can set it on a Style tab.

Typography: Set a Typography using settings from the dropdown.
Caption Color: Choose a Caption Color from a color palette or dynamic tags.
Caption Background color: Choose a Caption Background color from a color palette or dynamic tags.
Border Type: Choose a Border Type from the dropdown and set it.
Caption Padding: Set a Caption padding for desktop, tablet and mobile.
Advanced
Set the Advanced options that are applicable to this widget