Media Carousel Widget
The Media Carousel widget allows you to create a slider of videos and images.
Content
Slides

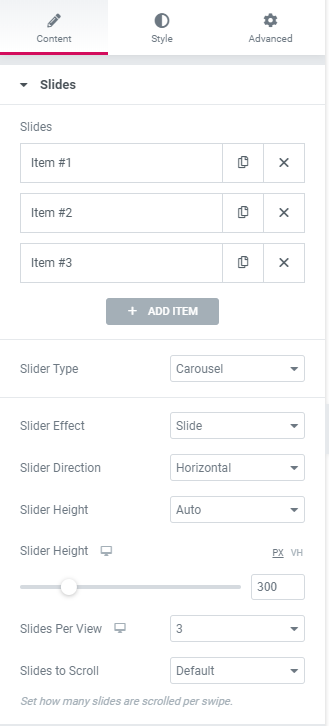
Add slides using +ADD ITEM button or copying items that are already added and set them.
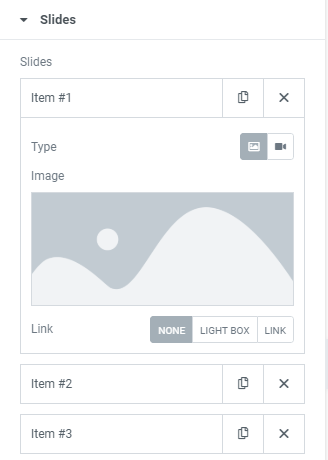
In a Slide settings you can choose between Image and Video Slide types.
Image Slide type allows to add an Image and choose a Link between None, Lightbox (the image will be opened in a lightbox when clicking) and Link (here you can add the URL you want the image to link to when clicking).

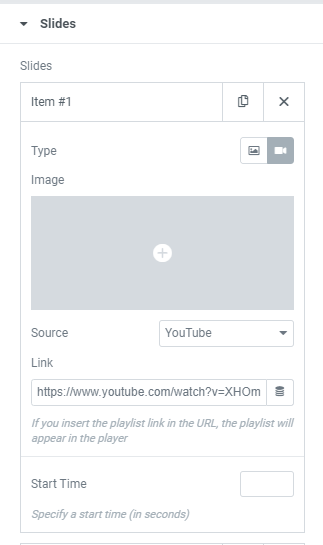
Video Slide type allows to add an Image and to choose a Source from the dropdown ( you can choose between YouTube,Vimeo, Dailymotion, Facebook, Twitch or Self Hosted (which includes hosting on external servers).
Add a Link to the desired video and specify a Start Time if needed.

Slider Type: Choose between Carousel and Coverflow.
Carousel is the standard rotating carousel skin that shows a customized number of image or video slides per view. This type allows to choose a Slider Effect between Cube, Fade, Slide and Flip.
Coverflow is a slider skin that shows a central slide in the front and two side slides in the back. This type allows to choose a Slider direction between Horizontal and Vertical.
Slider Height: Choose a Slider Height between Auto and Custom.
Slides Per Row: Set the amount of Slides to be shown per row for desktop, tablet and mobile.
Slides to Scroll: Set the amount of Slides to be scrolled per swipe.
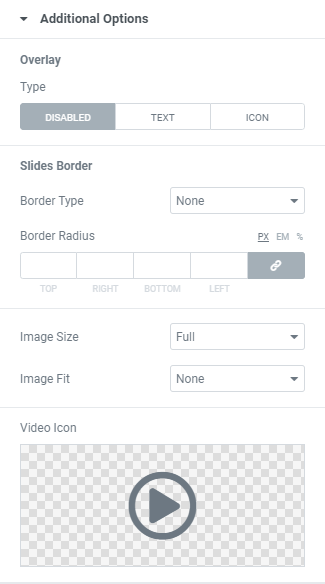
Additional Options

Choose the Overlay type when a user hovers over a slide. Choose between Text, Icon or disable it and set Image Size and Image Fit from the dropdown.
Slides Border
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set a border radius to slide
Image Size: Choose Image size from a dropdown.
Image Fit: Choose desired setting from a dropdown.
Choose the Video Icon from the Icon library or upload desired SVG.
Text Overlay also allows to choose a Caption between Title, Caption and Description and Animation from the dropdown.
Icon Overlay allows to choose an Icon from the Icon library or upload desired SVG and choose Animation from the dropdown.
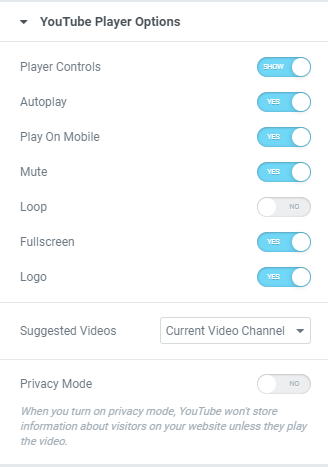
YouTube Player Options

Player Controls: Slide to SHOW to enable Player Controls.
Autoplay: Slide to YES to enable Autoplay.
Play on mobile: Slide to YES to allow iOS to autoplay the video.
Mute: Slide to YES to mute a video.
Loop: Slide to YES to loop a video.
Fullscreen: Slide to YES to enable a fullscreen mode. Fullscreen can be enabled only when Player Controls are shown.
Logo: Slide to YES to show YouTube logo.
Suggested Videos: Choose between Current video chanell and Any video.
Privacy Mode: Slide to YES to enable Privacy Mode.
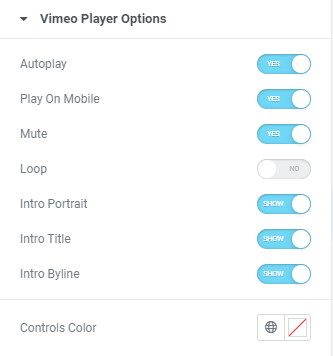
Vimeo Player Options

Autoplay: Slide to YES to enable Autoplay.
Play on mobile: Slide to YES to allow iOS to autoplay the video.
Mute: Slide to YES to mute a video.
Loop: Slide to YES to loop a video.
Intro Portrait: Slide to SHOW to enable Portrait.
Intro Title: Slide to SHOW to enable video Title.
Intro Byline: Slide to SHOW to enable a byline.
Controls Color: Set desired color for controls.
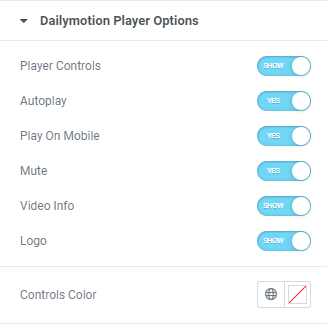
Dailymotion Player Options

Player Controls: Slide to SHOW to enable Player Controls.
Autoplay: Slide to YES to enable Autoplay.
Play on mobile: Slide to YES to allow iOS to autoplay the video.
Mute: Slide to YES to mute a video.
Video Info: Slide to SHOW to show video info.
Logo: Slide to SHOW to show Dailymotion logo.
Controls Color: Set desired color for controls.
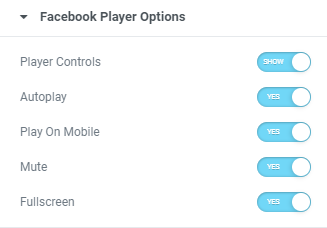
Facebook Player Options

Player Controls: Slide to SHOW to enable Player Controls.
Autoplay: Slide to YES to enable Autoplay.
Play on mobile: Slide to YES to allow iOS to autoplay the video.
Mute: Slide to YES to mute a video.
Fullscreen: Slide to YES to enable a fullscreen mode. Fullscreen can be enabled only when Player Controls are shown.
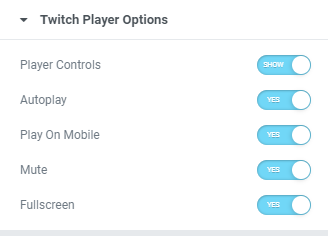
Twitch Player Options

Player Controls: Slide to SHOW to enable Player Controls.
Autoplay: Slide to YES to enable Autoplay.
Play on mobile: Slide to YES to allow iOS to autoplay the video.
Mute: Slide to YES to mute a video.
Fullscreen: Slide to YES to enable a fullscreen mode. Fullscreen can be enabled only when Player Controls are shown.
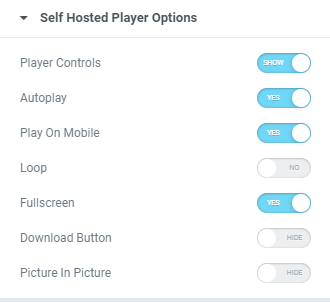
Self Hosted Player Options

Player Controls: Slide to SHOW to enable Player Controls.
Autoplay: Slide to YES to enable Autoplay.
Play on mobile: Slide to YES to allow iOS to autoplay the video.
Loop: Slide to YES to loop a video.
Fullscreen: Slide to YES to enable a fullscreen mode. Fullscreen can be enabled only when Player Controls are shown.
Download Button: Slide to YES to enable Download Button.
Picture in Picture: Slide to YES to enable Picture in Picture mode that allows you to watch videos in a floating window.
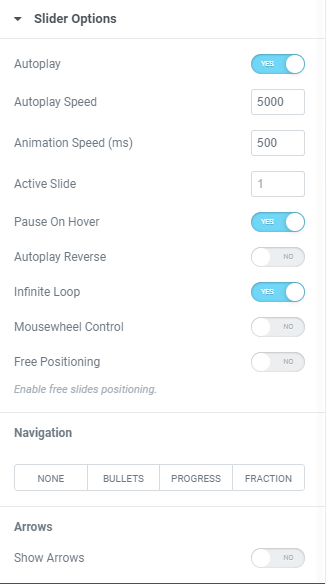
Slider Options

Autoplay: Slide to YES to enable Autoplay.
Autoplay Speed: Set desired Autoplay speed here.
Animation Speed: Set how fast slides should slide.(in milliseconds)
Active Slide: Choose the slide that should be shown first.
Pause on Hover: Slide to YES to enable Pause on Hover.
Autoplay Reverse: Slide to YES to enable Autoplay reverse.
Infinite Loop: Slide to YES to enable Infinite Loop.
Mousewheel Control: Slide to YES to slide slides with a Mouse wheel.
Free Positioning: Slide to Yes to enable free slides positioning. When this mode is enabled slides don’t have fixed positions, like usual scroller.
Navigation: Choose slides’ Navigation between None, Bullets, Progressbar and Fraction.
Show Arrows: Slide to YES to show Arrows and set them.
Style
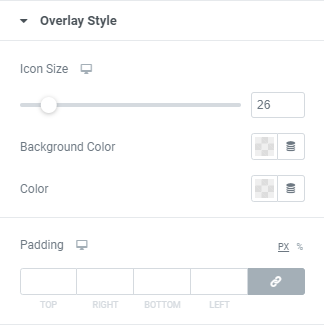
Overlay Style

Icon Size: Set the Icon size for desktop, tablet and mobile.
Background color: Choose an Overlay Background color from a color palette or dynamic tags.
Color: Choose an Overlay content color from a color palette or dynamic tags.
Padding: Set an Overlay content padding for desktop, tablet and mobile.
Video

Choose the Video Icon Color and Color on hover, set desired Icon Size for desktop, tablet and mobile and choose a video’s Aspect Ratio from a dropdown (choices include: 1:1, 3:2, 4:3, 16:9, 21:9, and 9:16).
Lightbox

Color: Choose a Lightbox color from a color palette or dynamic tags.
UI Color: Choose UI color from a color palette or dynamic tags.
UI Hover Color: Choose UI hover color from a color palette or dynamic tags.
Video Width: Set desired video width.
Slider Layout

Space Between: Set a Space between slides for desktop, tablet and mobile.
Padding: Set padding for desktop, tablet and mobile.
Border Type: Choose a Border Type from the dropdown and set it.
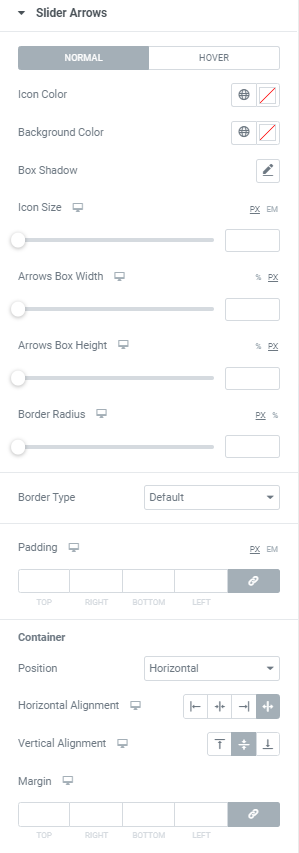
Slider Arrows

Icon Color: Choose Icon Color from a color palette or dynamic tags. (for Normal and Hover modes)
Background Color: Choose Icon Background Color from a color palette or dynamic tags. (for Normal and Hover modes)
Box Shadow: Choose desired settings from the dropdown. (for Normal and Hover modes)
Icon Size: Set Icon size for desktop, tablet and mobile.
Arrows Box Width: Set Arrows Box Width for desktop, tablet and mobile.
Arrows Box Height: Set Arrows Box Height for desktop, tablet and mobile.
Border Radius: Set Arrows Box border radius for desktop, tablet and mobile.
Border Type: Choose a Border Type from the dropdown and set it.
Padding: Set padding for desktop, tablet and mobile.
Container
Position: Choose between Horizontal and Vertical positions.
Horizontal alignment: Choose horizontal alignment between Start, Center, End and Space between for desktop, tablet and mobile.
Vertical alignment: Choose vertical alignment between Top, Center and Bottom for desktop, tablet and mobile.
Margin: Set margins for desktop, tablet and mobile.
Advanced
Set the Advanced options that are applicable to this widget