Share Buttons Widget
The Share Buttons Widget adds share buttons to any WordPress page or post. Share Buttons Widget gives you full control over your Share Buttons design & style.
Content
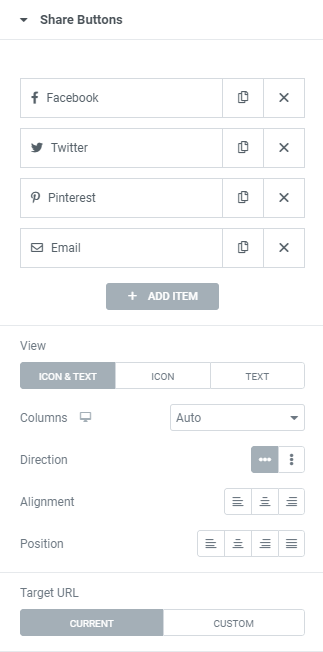
Share buttons

Click the +ADD ITEM to add a social network.
Under the Network choose a social network from the dropdown.
Choose the Icon from Icon library or upload desired SVG and add a Custom Label that will be used instead of the default icon title if needed.
View: Choose between Icon & text, Icon only, and Text only.
Columns: Choose the number of Columns from a dropdown.
Direction: Choose between Horizontal and Vertical icons’ direction.
Alignment: Choose Icon Alignment between Left, Center, Right and Justify.
Position: Choose between Left, Center and Right Icon position.
Target URL: Choose a Current page or add a Custom URL.
Style
Layout

Columns Gap: Set the space between each button’s column for desktop, tablet and mobile.
Rows Gap: Set the space between each row of buttons for desktop, tablet and mobile.
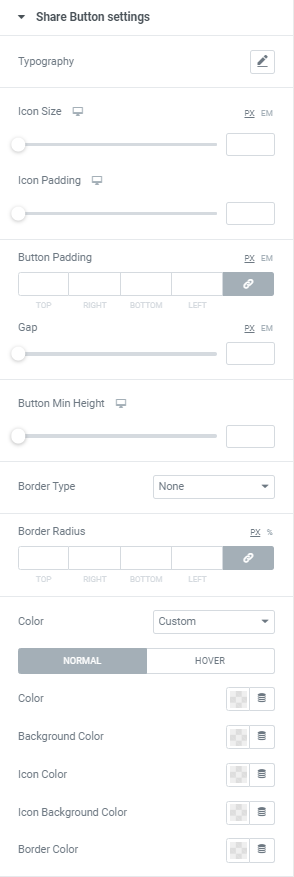
Share Button Settings

Set Typography using settings from the dropdown.
Choose the Icon Size and Icon Padding for desktop, tablet and mobile.
Button Padding: Set the padding around the button.
Gap: Set the Gap between Icon and Text.
Button Min Height: Set the Height of the buttons for desktop, tablet and mobile.
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set Border Radius to buttons.
Color: Choose either the Official button color or specify a Custom or Gradient color combination.
Custom Colors can be set for both the Normal and Hover states.
Advanced
Set the Advanced options that are applicable to this widget