Fibo Ajax Search for WooCommerce Widget
Use the widget to search for WooCommerce products.
To use the widget Fibo Ajax Search for WooCommerce plugin should be activated.
Content
General Settings

Submit Button

View: Choose between Link, Button or None.
Link View allows users to choose the icon from Icon library or upload desired SVG.
Button View allows users to choose between Icon, Text or Icon+Text types and set them.
Popup Trigger

Trigger type: Choose between Link and Button Trigger types.
View: Choose between Icon, Text and Icon + Text views and set them.
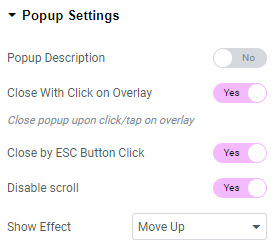
Popup Settings

Popup description: Slide to YES to enable Popup description and add it to a Popup description Text field.
Close With Click on Overlay: Close popup upon click/tap on overlay. The overlay layer is the area outside the popup container.
Close by ECS Button Click: Slide to YES to enable Close by ECS Button Click.
Disable scroll: Slide to YES to disable content scroll.
Show Effect: Choose the effect from the dropdown.
Popup Close

Icon type allows users to choose between Default, Stacked and Frame icon views, set Left, Center or Right icon alignment and add the icon from Icon library or upload desired SVG.
Text type allows you to choose between Default, Stacked and Frame views, set Left, Center or Right text alignment and add the needed text.
Both type allows you to choose between Default, Stacked and Frame views, set Left, Center or Right alignment and add the needed icon and text.
Submit Button

View: Choose between Link, Button or None.
Link View allows users to choose the icon from Icon library or upload desired SVG.
Button View allows users to choose between Icon, Text or Icon+Text types and set them.
Style
Popup Trigger

Alignment: Choose between Left, Center and Right alignment for widescreen, desktop, tablet portrait and mobile portrait.
Color: Set Color for Normal and Hover modes.
Icon Size: Set the icon size for widescreen, desktop, tablet portrait and mobile portrait.
Popup Content

Background Color: Set the needed Background color.
Width: Set a popup search field width for widescreen, desktop, tablet portrait and mobile portrait.
Vertical Alignment: Choose between Top, Middle and Bottom vertical alignment for a search field.
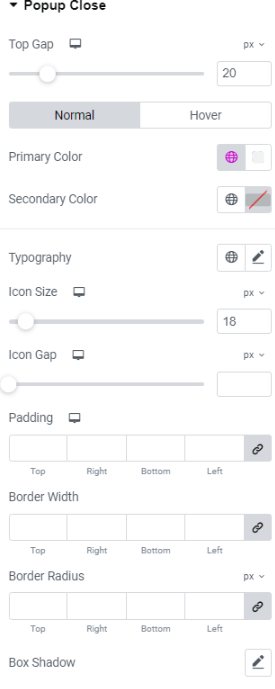
Popup Close

Top Gap: Set the top gap for widescreen, desktop, tablet portrait and mobile portrait.
Primary Color: Set primary color ( for Normal and Hover modes).
Secondary Color: Set secondary color ( for Normal and Hover modes).
Typography: Set Typography using settings from the dropdown.
Icon Size: Set the Icon size for widescreen, desktop, tablet portrait and mobile portrait.
Icon Gap: Set the Icon gap for widescreen, desktop, tablet portrait and mobile portrait.
Padding: Choose paddings for widescreen, desktop, tablet portrait and mobile
portrait.
Border Width: Set Border width for widescreen, desktop, tablet portrait and mobile portrait.
Border Radius: Set Border radius for widescreen, desktop, tablet portrait and mobile portrait.
Box Shadow: Choose desired settings from the dropdown.
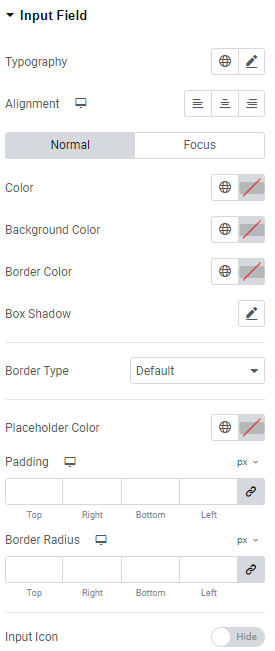
Input Field

Typography: Set Typography using settings from the dropdown.
Alignment: Choose between Left, Center and Right alignment for widescreen, desktop, tablet portrait and mobile portrait.
Color: Set the needed Color for Normal and Focus modes.
Background Color: Set background color for Normal and Focus modes.
Box Shadow: Choose desired settings from the dropdown for Normal and Focus modes.
Border Type: Choose Border Type from the dropdown and set it.
Placeholder color: Set placeholder color here.
Padding: Set paddings for widescreen, desktop, tablet portrait and mobile portrait.
Border Radius: Set Border Radius for widescreen, desktop, tablet portrait and mobile portrait.
Input Icon: Slide to SHOW to enable Input icon.
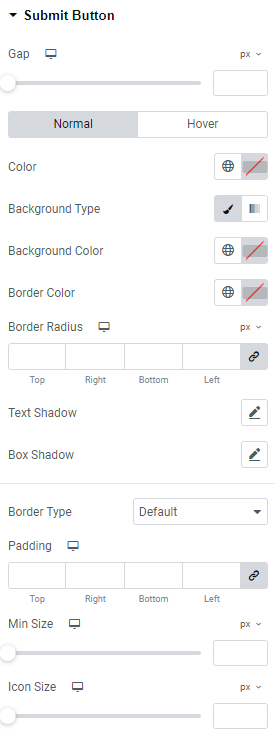
Submit Button

Gap: Set a gap between the submit button and a search field for widescreen, desktop, tablet portrait and mobile portrait.
Typography: Set Typography using settings from the dropdown.
Color: Choose button color for Normal and Hover modes.
Background Type: Choose background type between color and gradient and set it.
Background Color: Set button background color for Normal and Hover modes.
Border Color: Set border color for Normal and Hover modes.
Border Radius: Set border radius for widescreen, desktop, tablet portrait and mobile portrait.
Text Shadow: Choose desired settings from the dropdown.( for Normal and Hover modes)
Box Shadow: Choose desired settings from the dropdown.( for Normal and Hover modes)
Border Type: Choose Border Type from the dropdown and set it.
Padding: Choose paddings for widescreen, desktop, tablet portrait and mobile
portrait.
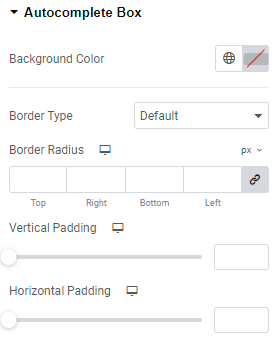
Autocomplete Box

Background Color: Set background color.
Border Type: Choose Border Type from the dropdown and set it.
Border Width: Set Border width for widescreen, desktop, tablet portrait and mobile portrait.
Border Color: Choose border color.
Border Radius: Set border radius for widescreen, desktop, tablet portrait and mobile portrait.
Vertical Padding: Set Vertical Padding for widescreen, desktop, tablet portrait and mobile portrait.
Horizontal Padding: Set Horizontal Padding for widescreen, desktop, tablet portrait and mobile portrait.
Autocomplete Taxonomy

Title
Typography: Set Typography using settings from the dropdown.
Color: Set the needed color here.
Separator Color: Set separator color here.
Title Gap: Set a gap between title and separator for widescreen, desktop, tablet portrait and mobile portrait.
Separator Width: Set separator width for widescreen, desktop, tablet portrait and mobile portrait.
Separator Gap: Set separator width gap for widescreen, desktop, tablet portrait and mobile portrait.
Search Result
Typography: Set Typography using settings from the dropdown.
Color: Set the needed color here.
Hover Color: Set hover color here.
Margin: Set margins for widescreen, desktop, tablet portrait and mobile portrait.
Autocomplete Product


Box
Background Color: Set the needed background color here.
Background Color Hover: Set background color on hover here.
Border Type: Choose Border Type from the dropdown and set it.
Vertical Padding: Set Vertical Padding for widescreen, desktop, tablet portrait and mobile portrait.
Margin: Set margins for widescreen, desktop, tablet portrait and mobile portrait.
Image
Width: Choose the image width for widescreen, desktop, tablet portrait and mobile portrait.
Gap: Set the gap for widescreen, desktop, tablet portrait and mobile portrait.
Border Type: Choose Border Type from the dropdown and set it.
Border Radius: Set Border Radius for widescreen, desktop, tablet portrait and mobile portrait.
Title
Typography: Set Typography using settings from the dropdown.
Color: Set the title color here.
Price
Typography: Set Typography using settings from the dropdown.
Color: Set the price color here.
Gap: Set the gap for widescreen, desktop, tablet portrait and mobile portrait.
Autocomplete Show More

Typography: Set Typography using settings from the dropdown.
Color: Set the title color here.
Hover Color: Set the hover color.
Gap: Set the gap for widescreen, desktop, tablet portrait and mobile portrait.
Advanced
Set the Advanced options that are applicable to this widget