Table of Contents Widget
Use the widget to generate a list of links based on the headings or sections you’ve defined in your content. The widget automatically scans your content for headings (H1, H2, etc.) and arranges them into a clickable list.
Content
Table of Contents

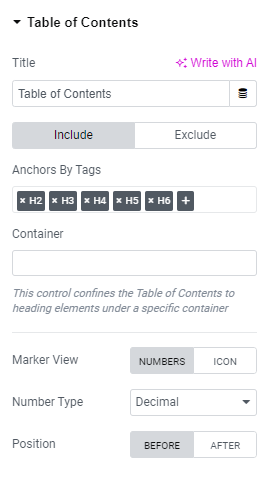
Title: Add the title that should be displayed above the Table of Contents here.
Click the Include button to include headings from the Table of Contents.
Anchors By Tags: Select the page’s H1-H6 tags to be automatically included. For example, if you select H2 and H3, only the headings of these levels will be included.
Container: Limits the Table of Contents to headings within a specific container. This is particularly useful when you want to limit the Table of Contents to headings within a certain section of your page. As an example you can set the HTML tag of the Container that your content resides in to “Main”. Then, in your Table of Contents widget, use “main” in the Container field.
If you create a Single Post or Page template, this will be the Container that your Post Content widget resides in. All new posts/pages will use the TOC for headings in WordPress or Elementor content. This is the best use for the feature as it will not display unrelated headings from other parts of the template.
Click the Exclude button to exclude specific headings from the Table of Contents.
Anchors By Selector: Add CSS selectors to be excluded, such as widgets or container names.
Marker View: Choose between Numbers and Icon.
When Icon view is selected you can set a desired Icon.
Using Numbers view you can choose the Number type from the dropdown.
Position: Choose between Before and After marker position.
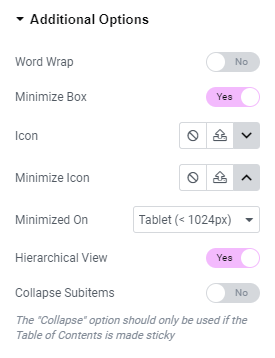
Additional Options

Word Wrap: Slide to YES to enable text wrapping.
Minimize Box: Slide to YES to toggle between minimizing and expanding Table of Contents.
When the Minimize Box option is enabled you can choose the Icon, Minimize Icon and set when the table should be minimized (on mobile, tablet or desktop).
Hierarchical View: Slide to YES to display list items with indention based on Tag hierarchy.
If Hierarchical View is enabled you can slide to YES to Collapse Subitems, i.e to collapse nested lists and only show top-level items.
Style
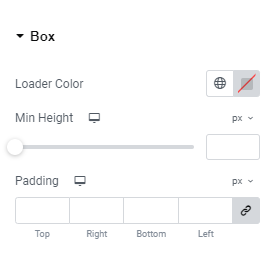
Box

Loader Color: Choose a color for the loader spinner.
Min Height: Set the box Min Height for widescreen, desktop, tablet portrait and mobile portrait views.
Padding: Set paddings for widescreen, desktop, tablet portrait and mobile portrait views.
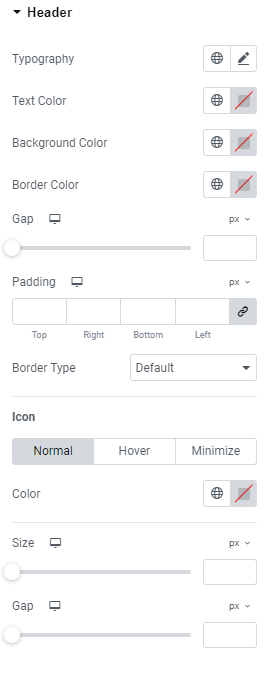
Header

Typography: Set Typography using settings from the dropdown.
Text Color: Choose the Header text color.
Background Color: Choose the Header Background color.
Border Color: Choose the Header Border color.
Gap: Set a gap between Header and List for widescreen, desktop, tablet portrait and mobile portrait views.
Padding: Set paddings for widescreen, desktop, tablet portrait and mobile portrait views.
Border Type: Choose a border type from the dropdown and set it.
Icon
Color: Choose the Icon color for Normal, Hover and Minimize modes.
Size: Set the Icon size.
Gap: Set a gap for widescreen, desktop, tablet portrait and mobile portrait views.
List


Max Height: Set the list Max Height for widescreen, desktop, tablet portrait and mobile portrait views.
Space between: Set a space between items for widescreen, desktop, tablet portrait and mobile portrait views.
Padding: Set paddings for widescreen, desktop, tablet portrait and mobile portrait views.
Typography: Set Typography using settings from the dropdown.
Text Color: Choose the text color here (for Normal. Hover and Active modes).
Border Color: Set the border color here (for Normal. Hover and Active modes).
Marker Color: Choose the marker color here (for Normal. Hover and Active modes).
Underline: Slide to YES to underline the active item.
Text Shadow: Choose desired settings from the dropdown.
Border Type: Choose a border type from the dropdown and set it.
Marker
Vertical Alignment: Choose between Baseline, Top, Middle and Bottom alignment.
Size: Set a marker size for widescreen, desktop, tablet portrait and mobile portrait views.
Gap: Set a gap between marker and heading for widescreen, desktop, tablet portrait and mobile portrait views.
Child List
Typography: Set Typography using settings from the dropdown.
Top Gap: Set a child list top gap here.
Side Gap: Set a child list side gap here.
Side Padding: Set a child list side padding here.
Space between: Set a space between child list items for widescreen, desktop, tablet portrait and mobile portrait views.
Advanced
Set the Advanced options that are applicable to this widget