Mode Switcher
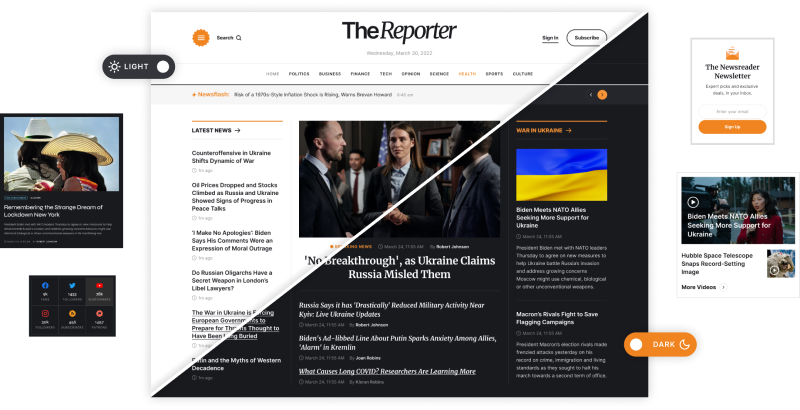
Mode Switcher provides an opportunity to set up a second color scheme for displaying your website in an alternative way. It is commonly used for the Dark Mode – a user interface design trend that has gained significant popularity in recent years. It refers to a color scheme that uses dark backgrounds with light-colored text and elements, creating a visually distinct and less bright interface compared to the traditional light mode.
Why do people use Dark Mode
First and foremost, it offers a more comfortable and visually pleasing experience, especially in low-light conditions. Many users find that Dark Mode reduces eye fatigue and improves readability, enhancing the overall user experience.
Another advantage of Dark Mode is its potential to conserve battery life, particularly on devices with OLED or AMOLED screens. By using predominantly dark colors in your website design, you can contribute to extended battery life on mobile devices, which is a valuable benefit for mobile users.
Furthermore, implementing Dark Mode can help differentiate your website from competitors and contribute to a more memorable and engaging user experience. However, it is essential to consider the nature of your content and strike a balance between aesthetics and usability to ensure an optimal user experience.
How to set up the Mode Switcher
Mode Switcher is a perfect tool to change your website mode between light and dark color schemes on visitor preference.
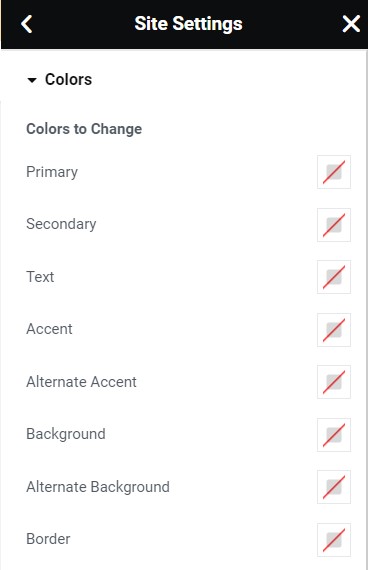
In the Theme Settings – Mode Switcher tab you can see the list of the colors duplicating the Global Colors.
Alongside with the theme Global Colors you can set the colors that should be applied when the Dark Mode is enabled. If the color isn’t selected in the Dark Mode it remains the same as in the Global Color tab.
After the Dark Mode colors are set there is a need to add the switcher to your website that will allow the visitors to choose the mode on their preference.
You can add the switcher to any part of your site with the help of the Mode Switcher widget that provides the ability to customize its appearance with custom icons, colors, backgrounds, and more. It also saves the user’s choice for the next page refresh.