Global Fonts
Table of Contents
How to Access Global Fonts
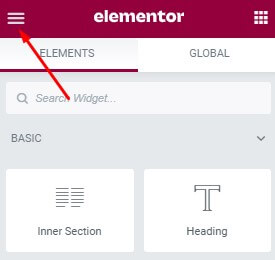
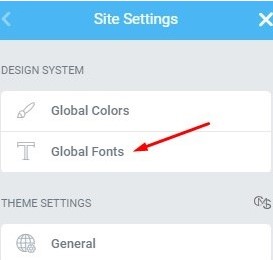
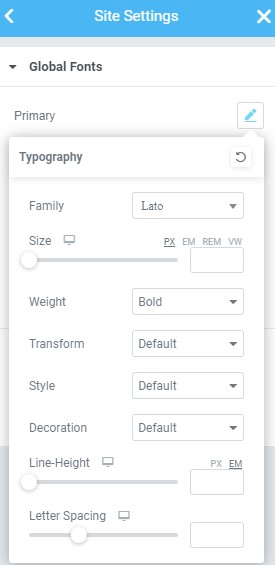
Global fonts and global colors are set in Site Settings tab in your Elementor admin. You can open it when editing any page or post with Elementor, just click the settings menu icon in the top left corner, and then in Site Settings choose the Global Fonts tab:
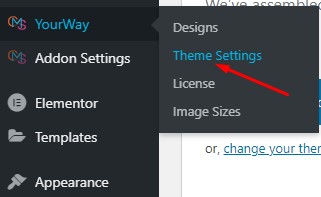
You can also quickly access global fonts, along with other site settings, in your WordPress dashboard. For this check out your Theme Name tab in your dashboard and then proceed to Theme Settings:
How Global Fonts are Applied
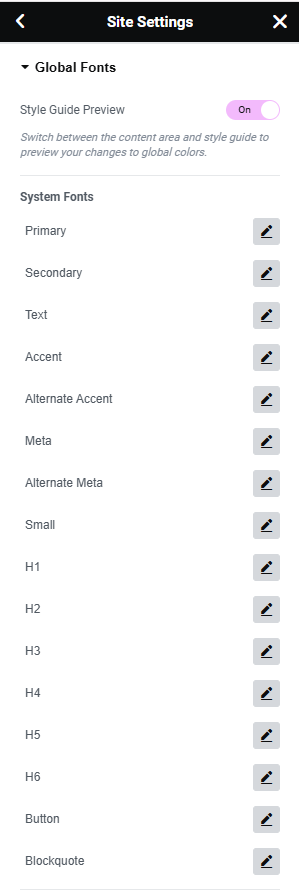
The theme comes with several predefined global fonts (see the image below), which are set in theme’s stylesheet, but are also overridden once you choose one of the demos. These predefined fonts are: Primary, Secondary, Text, Accent etc. These fonts cannot be removed from a typography collection, but can be changed.
How To Add Custom Global Fonts
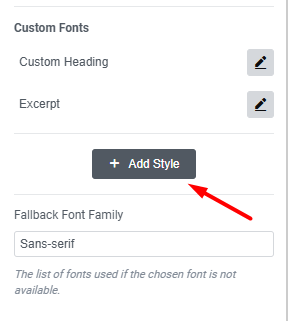
Besides the predefined fonts, you can add as many custom fonts as you like. To add a custom global fonts to the list:
- Click the Add Style button
- Name custom font
- Choose the Typography settings
- Click Update to save the settings
You can add custom fonts when you need to use them repeatedly through your website, for instance for additional type of headings, buttons, or highlighted blocks or any other repeated elements. This is more convenient than setting such fonts locally for each instance, and is also great when you need to do a quick redesign for your website – you simply put your new fonts in globals, and they are applied throughout the site at once!
How To Use Global Fonts
Global fonts are basically your typography settings to use throughout your website. They can be used either
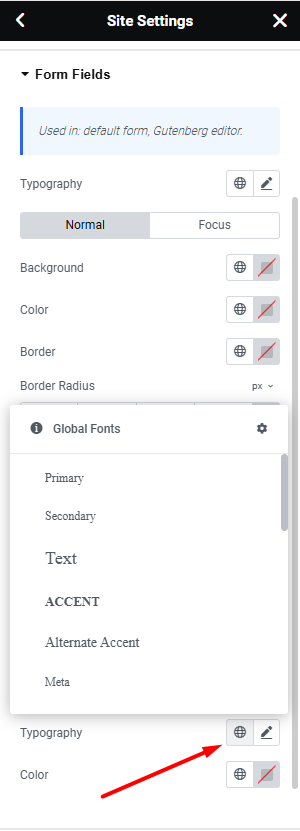
- in theme settings: for a certain type of elements, like all links, all tables, form fields etc.; or on certain page elements like header, footer; on certain page types, like archives, search etc.
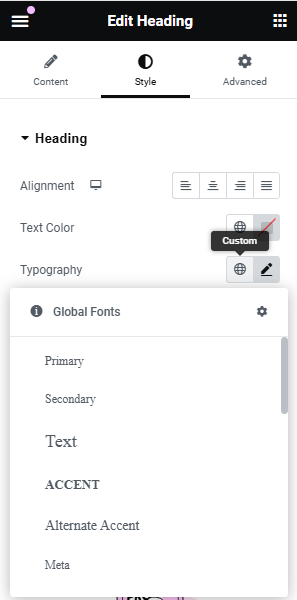
- in widgets: whenever there is a typography setting in a widget you use, you will be able to choose one of the predefined global fonts (which is handy!).
Using Global Fonts in Theme Settings
Theme settings contain settings for different website elements. Here you can define appearance for main structure elements like website header and footer, default button design, all texts and links, forms and much more. Along with other settings, fonts for all these elements are set here. These will be default fonts for these elements, yet of course you can change them for any specific instance locally.
We recommend following these steps:
- First set your global fonts in Site Settings – Global Fonts tab;
- Then use this typography set to select default fonts for website elements in Site Settings – Theme Settings tab;
- If you need to set a custom font for any element later on page/post, just edit its typography locally in a widget.
Using Global Fonts in Widgets
Any global settings can be overriden for a specific element when needed. When setting typography locally, you have two options:
- either choose a font manually and set all typography settings – this is a good option if you need a completely custom setting that is not repeated widely through your website;
- or select from one of the global fonts (including your custom globals!) – this is the best solution if you need a specific font that is different for the default one, but is repeated occasionally through your website. Have fun!