Advanced Tab
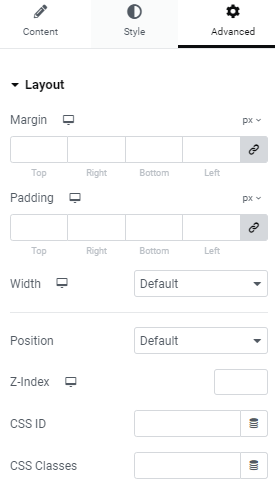
Advanced
Margin: Set the section Margin
Padding: Set the section Padding
Width: Select the width of the element, choosing from Full Width (100%), Inline (auto), or Custom.
Custom Width: Only available if Custom is chosen. Use the slider to adjust the width of the element within the column.
Vertical Align: Only available if Full Width (100%) or Inline (auto) is chosen. Select to display the element at the Start, Center, or End.
Position: Select the position of the element, choosing either Default, Absolute, Fixed, or Custom. Absolute positions an element absolutely to its first positioned parent. Fixed positions an element relative to the user’s viewport.
If either Absolute or Fixed are selected, the following options also become available.
Horizontal Orientation: Sets the horizontal reference point for the absolute positioning, with choices of either Start or End.
Offset: Changes the horizontal reference point by the amount of the offset
Vertical Orientation: Sets the vertical reference point for the absolute positioning, with choices of either Start or End.
Offset: Changes the vertical reference point by the amount of the offset.
Learn More: How To set Absolute Position for An Element
Z-index: Set the Z-Index. Learn more about Z-Index
CSS ID: Set a CSS ID for your section
CSS Classes: Set CSS Classes for your section
Motion Effects
Entrance Animation: Click the dropdown to choose an animation. Learn more about Entrance Animation
Background
Border
The following options can be set independently for both the normal and hover states.
Border Type: Select the type of border, choosing from none, solid, double, dotted, dashed, or grooved
Border Radius: Set the border radius to control corner roundness
Box Shadow: Adjust box shadow options
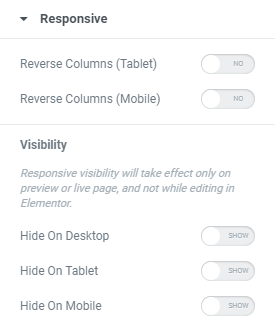
Responsive
Effects
Choose Effect Type from the dropdown. Learn more about Effects.
Sticky
The Sticky Effect lets you set a Section/Widget as sticky, so that it sticks to the top or bottom of the screen. Learn more about Sticky.
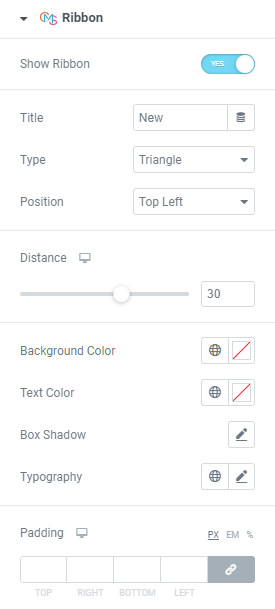
Ribbon
Slide to Yes to add the Ribbon to your widget. Learn more about Ribbon.
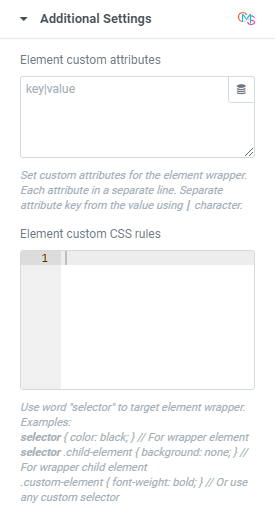
Additional Settings
Add your own custom attributes and custom CSS. Learn more about Custom Attributes