My Account Widget
Use the widget to customize My Account.
Content
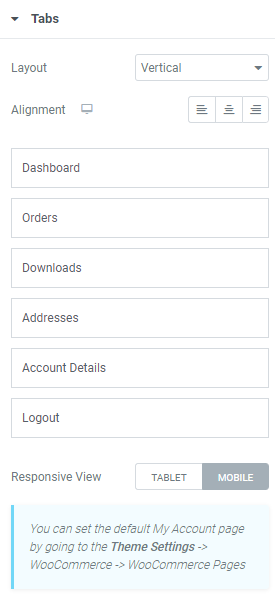
Tabs

Layout: Choose between Vertical and Horizontal layout.
Alignment: Choose between Start, Center and End alignment for desktop, tablet and mobile.
When Horizontal layout is used you can also set Tabs position. You can choose between Start, Center, End and Stretch position.
You can also add the needed tabs’ names here.
Responsive View: Choose the screen resolution when Tab mode will be turned into Tour mode, the choice is between Tablet and Mobile.
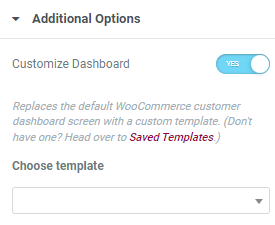
Additional Options

Customize Dashboard: Slide to YES to enable the ability to replace the default WooCommerce customer dashboard with a custom template and choose the desired template afterwards.
Style
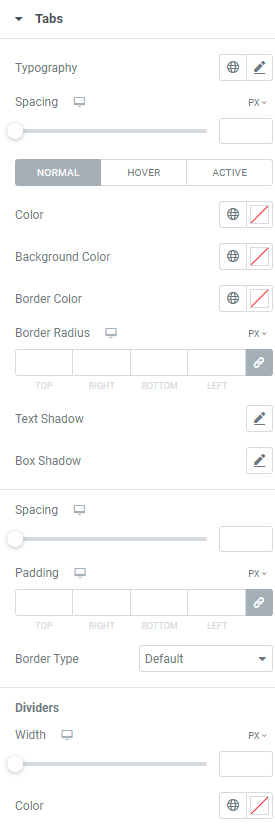
Tabs

Typography: Set a Typography using settings from the dropdown.
Spacing: Set spacing between tabs and content for desktop, tablet and mobile.
Color: Choose tabs color for Normal,Hover and Active modes.
Background Color: Choose tabs background color for Normal,Hover and Active modes.
Border Color: Set border color for Normal,Hover and Active modes.
Border Radius: Set a border radius for desktop, tablet and mobile.
Text Shadow: Choose desired settings from the dropdown.
Box Shadow: Choose desired settings from the dropdown.
Spacing: Set spacing between tabs for desktop, tablet and mobile.
Padding: Set paddings for desktop, tablet and mobile.
Border Type: Choose the desired border type from the dropdown and set it.
Dividers
Width: Set the dividers width for desktop, tablet and mobile.
Color: Choose the dividers color.
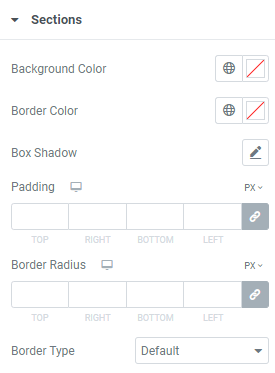
Sections

Background Color: Choose sections background color.
Border Color: Set border color for Normal,Hover and Active modes.
Box Shadow: Choose desired settings from the dropdown.
Padding: Set paddings for desktop, tablet and mobile.
Border Radius: Set a border radius for desktop, tablet and mobile.
Border Type: Choose the desired border type from the dropdown and set it.
Typography


Section Titles
Typography: Set a Typography using settings from the dropdown.
Color: Choose the titles’ color.
Text Shadow: Choose desired settings from the dropdown.
Spacing: Set a spacing between titles and content for desktop, tablet and mobile.
General Text
Typography: Set a Typography using settings from the dropdown.
Color: Choose the text color.
Login Messages
Typography: Set a Typography using settings from the dropdown.
Color: Choose the message color.
Checkboxes
Typography: Set a Typography using settings from the dropdown.
Color: Choose checkboxes color.
Radio Buttons
Typography: Set a Typography using settings from the dropdown.
Color: Choose radio buttons color.
Links
Typography: Set a Typography using settings from the dropdown.
Color: Choose the links color for Normal and Hover modes.
Tables


Rows Gap: Set rows gap for desktop, tablet and mobile.
Titles
Typography: Set a Typography using settings from the dropdown.
Color: Choose the titles’ color.
Text Shadow: Choose desired settings from the dropdown.
Totals
Typography: Set a Typography using settings from the dropdown.
Color: Choose the totals’ color.
Text Shadow: Choose desired settings from the dropdown.
Items
Typography: Set a Typography using settings from the dropdown.
Color: Choose the items’ color.
Variations
Typography: Set a Typography using settings from the dropdown.
Color: Choose the variations’ color.
Product Link
Color: Choose the link color for Normal and Hover modes.
Forms


Columns Gap: Set columns gap for desktop, tablet and mobile.
Rows Gap: Set rows gap for desktop, tablet and mobile.
Labels
Typography: Set a Typography using settings from the dropdown.
Color: Choose the labels’ color.
Spacing: Set a spacing between labels and fields for desktop, tablet and mobile.
Fields
Typography: Set a Typography using settings from the dropdown.
Set the Normal and Focus modes.
Color: Set the color.
Background Color: Choose background color.
Border Color: Set border color.
Border Radius: Set a border radius for desktop, tablet and mobile.
Box Shadow: Choose desired settings from the dropdown.
Padding: Set paddings for desktop, tablet and mobile.
Border Type: Choose the desired border type from the dropdown and set it.
Buttons


Typography: Set a Typography using settings from the dropdown.
Set the Normal and Focus modes.
Color: Set the color.
Background Type: Choose background type between Color and Gradient.
Background Color: Choose background color.
Border Color: Set border color.
Border Radius: Set a border radius for desktop, tablet and mobile.
Text Shadow: Choose desired settings from the dropdown.
Box Shadow: Choose desired settings from the dropdown.
Padding: Set paddings for desktop, tablet and mobile.
Border Type: Choose the desired border type from the dropdown and set it.
Advanced
Set the Advanced options that are applicable to this widget