Product Categories Widget
Use the widget to add product categories to a page.
Content
Categories

Number of Categories: Set the number of categories to be shown.
Columns: Choose the amount of columns in which the categories should be displayed.
Query

Source: Select what categories should be shown. You can choose to show all categories, manually select the needed categories, show categories by parent or display current subcategories.
Hide Empty: Slide to YES to hide empty categories.
Order By: Choose the parameter your categories should be ordered by. The choice is between Name, Slug, Description and Count.
Order: Choose between descent and ascent order.
Widget Lazy Load

Enable Widget Lazy Load: Slide to YES to enable widget lazy load. Enabling the setting will delay the website widget loading until it comes into visitor’s view to improve page load time.
You can choose the settings you want in the widget’s Style tab, or set the Preloader view globally in the Site Settings to apply to all widgets with lazy loading enabled.
Style
Categories

Columns Gap: Set Columns Gap.
Rows Gap: Set Rows Gap.
Alignment: Choose between left, center and right alignment for desktop, tablet and mobile.
Background Type: Choose between Color and Gradient background type (for Normal and Hover modes).
Border Color: Set the desired border color.
Border Radius: Set a border radius for desktop, tablet and mobile.
Box Shadow: Choose desired settings from the dropdown.
Padding: Set paddings for desktop, tablet and mobile.
Border Type: Choose the desired border type from the dropdown and set it.
Image

Image Size: Choose the desired image size.
Spacing: Set a spacing between image and category title.
Border Color: Set the desired border color (for Normal and Hover modes).
Border Radius: Set a border radius for desktop, tablet and mobile.
Box Shadow: Choose desired settings from the dropdown.
CSS Filters: Use the settings from the dropdown to set blur, brightness, contract, saturation and hue.
Border Type: Choose the desired border type from the dropdown and set it.
Title

Title
Typography: Set a Typography using settings from the dropdown.
Color: Set the desired text color (for Normal and Hover modes).
Text Shadow: Choose desired settings from the dropdown.
Product Count
Position: Choose between Inline and Block product count position.
Vertical Alignment: Choose between Baseline, Top, Center and Bottom vertical alignment.
Typography: Set a Typography using settings from the dropdown.
Color: Set the desired product count color.
Spacing: Set the spacing between product count and title for desktop, tablet and mobile.
Product Count Additional
Text: Add the desired Text and Text for Plural and set its position (before or after amount), spacing between text and product count and choose whether you’d like the amount to be displayed in brackets.
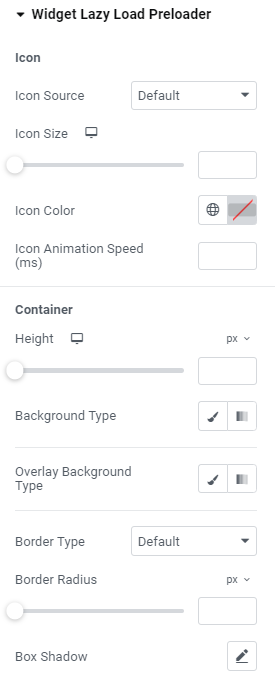
Widget Lazy Load Preloader Type Icon

Icon
Icon Source: Choose default or custom icon.
Icon Size: Set the icon size for widescreen, desktop, tablet portrait and mobile portrait modes.
Icon Color: Choose the icon color.
Icon Animation Speed (ms): Set the icon animation speed in milliseconds.
Container
Height: Set the container height for widescreen, desktop, tablet portrait and mobile portrait modes.
Background Type: Choose the container background type between Classic and Gradient and set it.
Overlay Background Type: Choose the container overlay background type between Classic and Gradient and set it.
Border Type: Choose the border type from the dropdown.
Border Radius: Set a desired border radius.
Box Shadow: Choose desired settings from the dropdown.
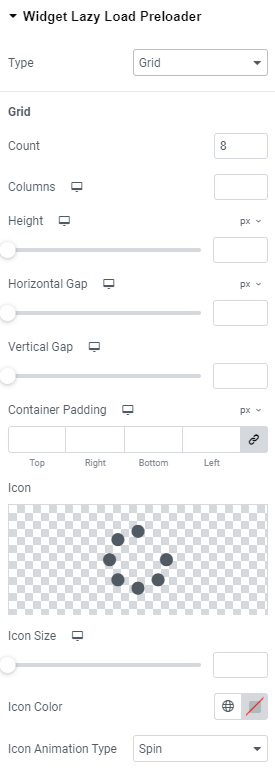
Widget Lazy Load Preloader Type Grid


Grid
Count: Choose the number of icons that should be displayed.
Columns: Add the number of columns the icons should be shown for widescreen, desktop, tablet portrait and mobile portrait modes.
Height: Set the height for widescreen, desktop, tablet portrait and mobile portrait modes.
Horizontal gap: Choose Horizontal gap between elements for widescreen, desktop, tablet portrait and mobile portrait modes.
Vertical gap: Set Vertical gap between elements for widescreen, desktop, tablet portrait and mobile portrait modes.
Container padding: Add Container paddings for widescreen, desktop, tablet portrait and mobile portrait modes.
Icon: Choose the icon from Icon library or upload desired SVG.
Icon size: Set the icon size for widescreen, desktop, tablet portrait and mobile portrait modes.
Icon Color: Choose the icon color.
Icon Animation Type: Choose between none, Blink and Spin types.
Icon Animation Speed (ms): Set the icon animation speed in milliseconds.
Background Type: Choose the background type between Classic and Gradient and set it.
Border Type: Choose the border type from the dropdown.
Border Radius: Set a desired border radius.
Box Shadow: Choose desired settings from the dropdown.
Container
Background Type: Choose the container background type between Classic and Gradient and set it.
Overlay Background Type: Choose the container overlay background type between Classic and Gradient and set it.
Border Type: Choose the border type from the dropdown.
Border Radius: Set a desired border radius.
Box Shadow: Choose desired settings from the dropdown.
Advanced
Set the Advanced options that are applicable to this widget