Toggles widget
Use the widget to easily add toggles to a page.
Content
Toggles

Type: Choose between Toggles and Accordion types.
Active Toggle: Choose the toggle that should be opened by default.
Title
Alignment: Choose between Left, Center or Right alignment for desktop, tablet and mobile.
Title HTML tag: Set the needed Title tag.
Icon Current position: Choose between Left or Right Icon position.
Trigger
Icon: Choose the Trigger icon from the Icon library or upload desired SVG and set it.
Active Icon: Choose the Trigger active icon from the Icon library or upload desired SVG and set it.
FAQ Schema: Slide to YES to enable FAQ Schema displaying.

Add the needed amount of items using +ADD ITEM button or copying items that have been already added.

Each item allows you to add the Title, choose the Content type between Content, Section and Page and set the Item Icon.
Widget Lazy Load

Enable Widget Lazy Load: Slide to YES to enable widget lazy load. Enabling the setting will delay the website widget loading until it comes into visitor’s view to improve page load time.
You can choose the settings you want in the widget’s Style tab, or set the Preloader view globally in the Site Settings to apply to all widgets with lazy loading enabled.
Style
Toggle

Padding: Set the paddings for desktop, tablet and mobile.
Space Between: Set a space between toggles for desktop, tablet and mobile.
Border Type: Choose the desired Border Type from the dropdown and set it.
Border Radius: Set a border radius for desktop, tablet and mobile.
Background Color: Set the toggle background color (for Normal, Hover and Active modes).
Border Color: Set the toggle border color (for Normal, Hover and Active modes).
Box Shadow: Choose the desired settings from the dropdown.
Last Item
Border Type: Choose the desired Border Type from the dropdown and set it.
Title

Typography: Set a Typography using settings from the dropdown.
Color: Choose the Title Color for Normal, Hover and Active modes.
Background Color: Choose the Title Background Color for Normal, Hover and Active modes.
Box Shadow: Choose the desired settings from the dropdown (for Normal, Hover and Active modes).
Text Shadow: Choose the desired settings from the dropdown (for Normal, Hover and Active modes).
Padding: Set the paddings for desktop, tablet and mobile.
Border Type: Choose the desired Border Type from the dropdown and set it.
Border Radius: Set a border radius for desktop, tablet and mobile.
Item Icon
Size: Set the Icon size for desktop, tablet and mobile.
Space Between: Set a space between title and icon for desktop, tablet and mobile.
Trigger

View: Choose between Default, Stacked and Framed trigger views.
Size: Set the Trigger size for desktop, tablet and mobile.
Color: Choose the Trigger Color for Normal, Hover and Active modes.
Text Shadow: Choose the desired settings from the dropdown (for Normal, Hover and Active modes).
Content

Alignment: Choose between Left, Center or Right alignment for desktop, tablet and mobile.
Typography: Set a Typography using settings from the dropdown.
Color: Set the content color here.
Link Hover: Set the Link Hover Color here.
Background: Set the Background Color here.
Gap: Set the Gap between Title and Content.
Padding: Set the paddings for desktop, tablet and mobile.
Border Type: Choose the desired Border Type from the dropdown and set it.
Border Radius: Set a border radius for desktop, tablet and mobile.
Box Shadow: Choose the desired settings from the dropdown.
Text Shadow: Choose the desired settings from the dropdown.
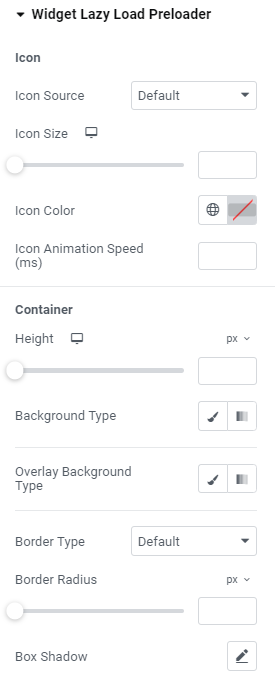
Widget Lazy Load Preloader Type Icon

Icon
Icon Source: Choose default or custom icon.
Icon Size: Set the icon size for widescreen, desktop, tablet portrait and mobile portrait modes.
Icon Color: Choose the icon color.
Icon Animation Speed (ms): Set the icon animation speed in milliseconds.
Container
Height: Set the container height for widescreen, desktop, tablet portrait and mobile portrait modes.
Background Type: Choose the container background type between Classic and Gradient and set it.
Overlay Background Type: Choose the container overlay background type between Classic and Gradient and set it.
Border Type: Choose the border type from the dropdown.
Border Radius: Set a desired border radius.
Box Shadow: Choose desired settings from the dropdown.
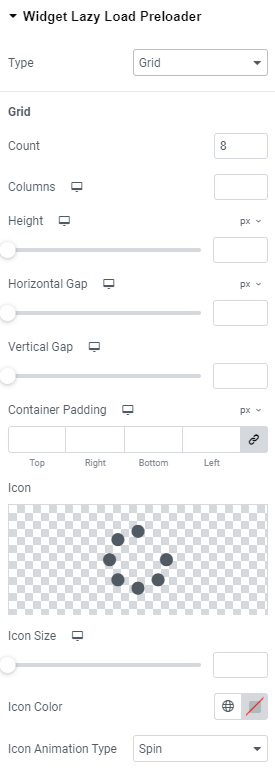
Widget Lazy Load Preloader Type Grid


Grid
Count: Choose the number of icons that should be displayed.
Columns: Add the number of columns the icons should be shown for widescreen, desktop, tablet portrait and mobile portrait modes.
Height: Set the height for widescreen, desktop, tablet portrait and mobile portrait modes.
Horizontal gap: Choose Horizontal gap between elements for widescreen, desktop, tablet portrait and mobile portrait modes.
Vertical gap: Set Vertical gap between elements for widescreen, desktop, tablet portrait and mobile portrait modes.
Container padding: Add Container paddings for widescreen, desktop, tablet portrait and mobile portrait modes.
Icon: Choose the icon from Icon library or upload desired SVG.
Icon size: Set the icon size for widescreen, desktop, tablet portrait and mobile portrait modes.
Icon Color: Choose the icon color.
Icon Animation Type: Choose between none, Blink and Spin types.
Icon Animation Speed (ms): Set the icon animation speed in milliseconds.
Background Type: Choose the background type between Classic and Gradient and set it.
Border Type: Choose the border type from the dropdown.
Border Radius: Set a desired border radius.
Box Shadow: Choose desired settings from the dropdown.
Container
Background Type: Choose the container background type between Classic and Gradient and set it.
Overlay Background Type: Choose the container overlay background type between Classic and Gradient and set it.
Border Type: Choose the border type from the dropdown.
Border Radius: Set a desired border radius.
Box Shadow: Choose desired settings from the dropdown.
Advanced
Set the Advanced options that are applicable to this widget