WooCommerce Cart
Use the widget to customize your cart.
Content
General

Choose between One and Two columns layout.
Order Summary

Update Cart Button
Text: Add the button text here.
Alignment: Choose between Start, Center,End and Justify alignment for desktop, tablet and mobile.
Coupon

Coupon: Slide to SHOW to enable coupon.
Button Alignment: Choose between Start, Center,End and Justify alignment.
Note: this setting will be applied for mobile only.
Totals

Section Title: Add the needed title here.
Alignment: Choose between Start, Center and End alignment for desktop, tablet and mobile.
Update Shipping Button
Text: Add the button text here.
Alignment: Choose between Start, Center,End and Justify alignment for desktop, tablet and mobile.
Checkout Button
Text: Add the button text here.
Alignment: Choose between Start, Center,End and Justify alignment for desktop, tablet and mobile.
Additional Options

Update Cart Automatically: Slide to YES to allow the cart to be updated automatically.
Customize Empty Cart: Slide to YES to replace the default WooCommerce Empty Cart screen with a custom template.
Style
Sections

Background Color: Choose a Background Color for a section.
Border Color: Set a section border color.
Gap Between: Set a gap between sections for desktop, tablet and mobile.
Padding: Set paddings for desktop, tablet and mobile.
Border Radius: Set a border radius to sections for desktop, tablet and mobile.
Border Type: Choose the desired border type from the dropdown and set it.
Box Shadow: Choose desired settings from the dropdown.
Forms

Rows Gap: Set rows gap for desktop, tablet and mobile.
Field
Typography: Set a Typography using settings from the dropdown.
Set the Normal and Focus modes.
Color: Set the color.
Background Color: Choose background color.
Border Color: Set border color.
Border Radius: Set a border radius for desktop, tablet and mobile.
Box Shadow: Choose desired settings from the dropdown.
Padding: Set paddings for desktop, tablet and mobile.
Border Type: Choose the desired border type from the dropdown and set it.
Buttons

Typography: Set a Typography using settings from the dropdown.
Set the Normal and Hover modes.
Color: Set the color.
Background Type: Choose background type between Color and Gradient.
Background Color: Choose background color.
Border Color: Set border color.
Border Radius: Set a border radius for desktop, tablet and mobile.
Text Shadow: Choose desired settings from the dropdown.
Box Shadow: Choose desired settings from the dropdown.
Padding: Set paddings for desktop, tablet and mobile.
Border Type: Choose the desired border type from the dropdown and set it.
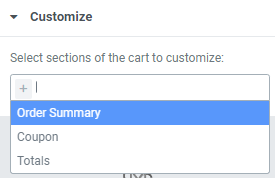
Customize

Select sections of the cart to customize.
You can set Order Summary, Coupon and Totals fields.
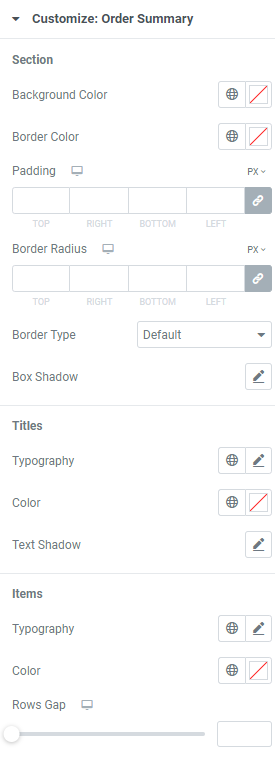
Customize: Order Summary


Section
Background Color: Choose background color.
Border Color: Set border color.
Padding: Set paddings for desktop, tablet and mobile.
Border Radius: Set a border radius for desktop, tablet and mobile.
Border Type: Choose the desired border type from the dropdown and set it.
Box Shadow: Choose desired settings from the dropdown.
Titles
Typography: Set a Typography using settings from the dropdown.
Color: Choose the titles’ color.
Text Shadow: Choose desired settings from the dropdown.
Items
Typography: Set a Typography using settings from the dropdown.
Color: Choose the items’ color.
Rows Gap: Set a gap between rows for desktop, tablet and mobile.
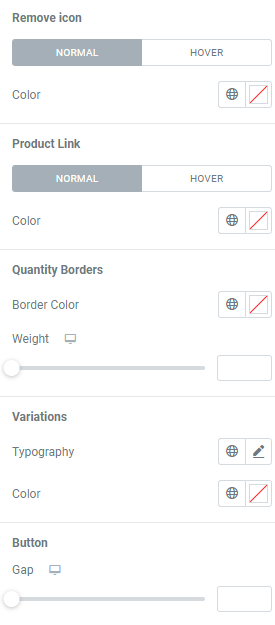
Remove Icon
Set the icon Color for Normal and Hover modes.
Product Link
Set the link Color for Normal and Hover modes.
Quantity Borders
Border Color: Choose the border color.
Weight: Set the border weight for desktop, tablet and mobile.
Variations
Typography: Set a Typography using settings from the dropdown.
Color: Choose the variations color.
Button
Gap: Set a gap for desktop, tablet and mobile.
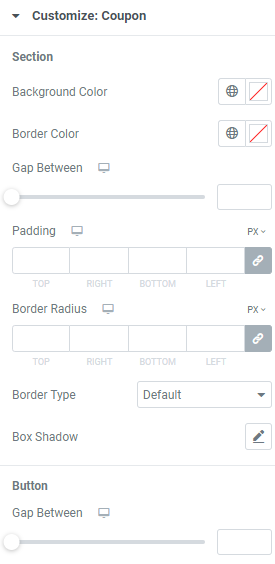
Customize: Coupon

Background Color: Choose background color.
Border Color: Set border color.
Gap Between: Set a gap between cart fields.
Padding: Set paddings for desktop, tablet and mobile.
Border Radius: Set a border radius for desktop, tablet and mobile.
Border Type: Choose the desired border type from the dropdown and set it.
Box Shadow: Choose desired settings from the dropdown.
Button
Gap Between: Set a gap between button and text field.
Customize: Totals


Section
Background Color: Choose background color.
Border Color: Set border color.
Gap Between: Set a gap between cart fields.
Padding: Set paddings for desktop, tablet and mobile.
Border Radius: Set a border radius for desktop, tablet and mobile.
Border Type: Choose the desired border type from the dropdown and set it.
Box Shadow: Choose desired settings from the dropdown.
Title
Typography: Set a Typography using settings from the dropdown.
Color: Choose the title color.
Text Shadow: Choose desired settings from the dropdown.
Spacing: Set spacing for desktop, tablet and mobile.
Totals
Typography: Set a Typography using settings from the dropdown.
Color: Choose the totals’ color.
Rows Gap: Set a gap between rows for desktop, tablet and mobile.
Button
Gap: Set a gap between button and totals.
Divider Total
Color: Choose the divider color.
Weight: Set the divider weight for desktop, tablet and mobile.
Radio Buttons
Typography: Set a Typography using settings from the dropdown.
Color: Choose the buttons’ color.
Description
Typography: Set a Typography using settings from the dropdown.
Color: Choose the description color.
Margin: Set margins for desktop, tablet and mobile.
Link
Set the link Color for Normal and Hover modes.
Advanced
Set the Advanced options that are applicable to this widget