Offcanvas Widget
With the Offcanvas widget you can easily create a fly-out content panel.
Content
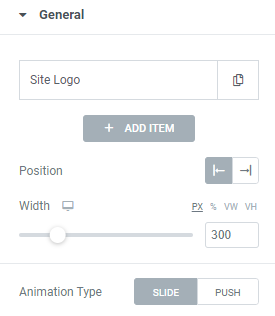
General

Add a needed amount of elements using +ADD ITEM button or copying items that are already added.

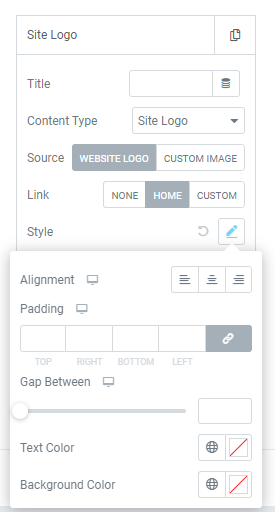
In each element’s settings you can add a Title and choose a Content type between Site Logo, Custom Content, Navigation, Sidebar, Saved Section and Saved Page Template.
Here you can also choose the element’s Alignment between Left, Center and Right and set desired Padding and Gap Between blocks in canvas for desktop, tablet and mobile.
Text Color and Background Color can be also set here.
Position: Choose between Left and Right content panel positions.
Width: Set desired content panel width for desktop, tablet and mobile.
Animation Type: Choose between Slide and Push animation types.
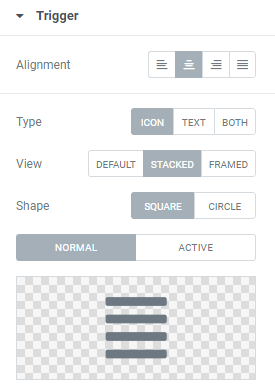
Trigger

Alignment: Choose between Left, Center, Right or Justified alignment.
Type: Choose between Icon, Text and Both (Icon and Text) types.
In the Icon type you can set the Icons for Normal and Active modes from Icon library or upload desired SVG and choose the View between Default, Stacked and Framed. When the Stacked or Framed view is chosen you can also set the Shape (square or circle).
In the Text type you can add the desired Text and choose the View between Default, Stacked and Framed. When the Stacked or Framed view is chosen you can also set the Shape (square or circle).
In the Icon and Text type you can set the Icons for Normal and Active modes from Icon library or upload desired SVG and choose the View between Default, Stacked and Framed. When the Stacked or Framed view is chosen you can also set the Shape (square or circle).
You can also add the desired Text here.
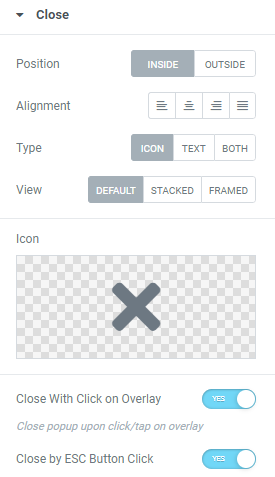
Close

Position: Choose between Inside and Outside button position.
Alignment: Choose between Left, Center, Right or Justified button alignment.
Type: Choose between Icon, Text and Both (Icon and Text) types.
In the Icon type you can set the Icon from Icon library or upload desired SVG and choose the View between Default, Stacked and Framed. When the Stacked or Framed view is chosen you can also set the Shape (square or circle).
In the Text type you can add the desired Text and choose the View between Default, Stacked and Framed. When the Stacked or Framed view is chosen you can also set the Shape (square or circle).
In the Icon and Text type you can set the Icons for Normal and Active modes from Icon library or upload desired SVG and choose the View between Default, Stacked and Framed. When the Stacked or Framed view is chosen you can also set the Shape (square or circle).
You can also add the desired Text here.
Close with Click on Overlay: Slide to YES to close popup upon click/tap on overlay.
Close by ESC button click: Slide to YES to close popup by a click on ESC button.
Widget Lazy Load

Enable Widget Lazy Load: Slide to YES to enable widget lazy load. Enabling the setting will delay the website widget loading until it comes into visitor’s view to improve page load time.
You can choose the settings you want in the widget’s Style tab, or set the Preloader view globally in the Site Settings to apply to all widgets with lazy loading enabled.
Style
Canvas

Alignment: Choose between Left, Center and Right canvas alignment.
Background Type: Choose between Classic and Gradient background type and set it.
Gap Between: Set the gap between the canvas elements for desktop, tablet and mobile.
Padding: Set padding for desktop, tablet and mobile.
Border Type: Choose a Border Type from the dropdown and set it.
Box Shadow: Choose desired settings from the dropdown.
Background Overlay: Set the Background Overlay color here.
Item


Alignment: Choose between Left, Center and Right alignment.
Typography: Set Typography using settings from the dropdown
Title color: Choose desired Title color here.
Background color: Choose desired Background color here.
Gap Between: Set a Gap between Title and content.
Border Type: Choose a Border Type from the dropdown and set it.
Border Radius: Set a Border Radius to item.
Padding: Set padding for desktop, tablet and mobile.
Text
Set Typography using settings from the dropdown and Text Color via color palette or dynamic tags.
Link
Set Typography using settings from the dropdown and Link Color for Normal and Hover modes.
Divider: Choose a Divider type from the dropdown and set it.
Trigger

Color: Choose the color for Normal, Hover and Active modes.
Background Type: Choose between Color and Gradient background type and set it.
Background Color: Choose Background color for Normal, Hover and Active modes.
Border Radius: Set a Trigger border radius for desktop, tablet and mobile
Text Shadow: Choose desired settings from the dropdown.
Box Shadow: Choose desired settings from the dropdown.
Icon Size: Choose the Icon Size for desktop, tablet and mobile.
Padding: Set a Padding for desktop, tablet and mobile.
Close

Bottom Gap: Set a gap between close button and other relements for desktop, tablet and mobile.
Primary Color: Choose a Close button color for Normal and Hover modes.
Icon Size: Set desired Icon size for desktop, tablet and mobile.
Menu

Main
Typography: Set a Typography using settings from the dropdown.
Color: Choose a Color for Normal,Hover and Active modes.
Gap Between: Set a gap between menu items for desktop, tablet and mobile.
Main Indicator: Set the Indicator using settings from the dropdown.
Here you can choose the Icon and set its Position (left or right), Size, Gap between the icon and menu item, Animation and transition duration).
Dropdown
Typography: Set a Typography using settings from the dropdown.
Color: Choose a Color for Normal,Hover and Active modes.
Side Gap: Set a dropdown side gap for desktop, tablet and mobile.
Top Gap: Set a top gap between the main menu item and dropdown items for desktop, tablet and mobile.
Item Gap Between: Set a gap dropdown items for desktop, tablet and mobile.
Submenu Indicator: Set the Indicator using settings from the dropdown.
Here you can choose the Icon and set its Size and Gap Between the icon and menu item.
Widget Lazy Load Preloader Type Icon

Icon
Icon Source: Choose default or custom icon.
Icon Size: Set the icon size for widescreen, desktop, tablet portrait and mobile portrait modes.
Icon Color: Choose the icon color.
Icon Animation Speed (ms): Set the icon animation speed in milliseconds.
Container
Height: Set the container height for widescreen, desktop, tablet portrait and mobile portrait modes.
Background Type: Choose the container background type between Classic and Gradient and set it.
Overlay Background Type: Choose the container overlay background type between Classic and Gradient and set it.
Border Type: Choose the border type from the dropdown.
Border Radius: Set a desired border radius.
Box Shadow: Choose desired settings from the dropdown.
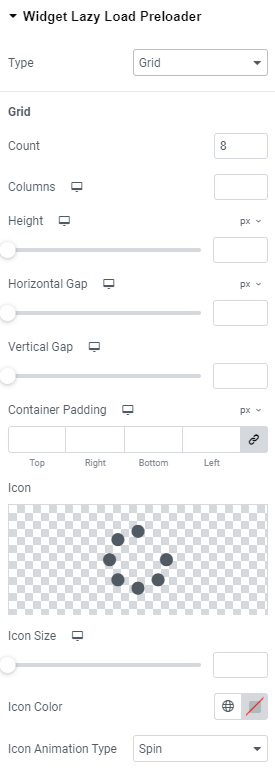
Widget Lazy Load Preloader Type Grid


Grid
Count: Choose the number of icons that should be displayed.
Columns: Add the number of columns the icons should be shown for widescreen, desktop, tablet portrait and mobile portrait modes.
Height: Set the height for widescreen, desktop, tablet portrait and mobile portrait modes.
Horizontal gap: Choose Horizontal gap between elements for widescreen, desktop, tablet portrait and mobile portrait modes.
Vertical gap: Set Vertical gap between elements for widescreen, desktop, tablet portrait and mobile portrait modes.
Container padding: Add Container paddings for widescreen, desktop, tablet portrait and mobile portrait modes.
Icon: Choose the icon from Icon library or upload desired SVG.
Icon size: Set the icon size for widescreen, desktop, tablet portrait and mobile portrait modes.
Icon Color: Choose the icon color.
Icon Animation Type: Choose between none, Blink and Spin types.
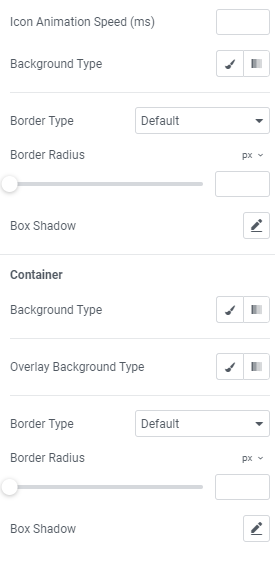
Icon Animation Speed (ms): Set the icon animation speed in milliseconds.
Background Type: Choose the background type between Classic and Gradient and set it.
Border Type: Choose the border type from the dropdown.
Border Radius: Set a desired border radius.
Box Shadow: Choose desired settings from the dropdown.
Container
Background Type: Choose the container background type between Classic and Gradient and set it.
Overlay Background Type: Choose the container overlay background type between Classic and Gradient and set it.
Border Type: Choose the border type from the dropdown.
Border Radius: Set a desired border radius.
Box Shadow: Choose desired settings from the dropdown.
Advanced
Set the Advanced options that are applicable to this widget