How to Enable and Set Up Mega Menu?
If your website deals with many categories and subcategories, a Mega Menu will be the right choice to set your website navigation. Style your menu using Mega Menu functionality that allows you to take control of your existing menu and turn it into a user-friendly menu that improves your website UX design with just a few clicks.
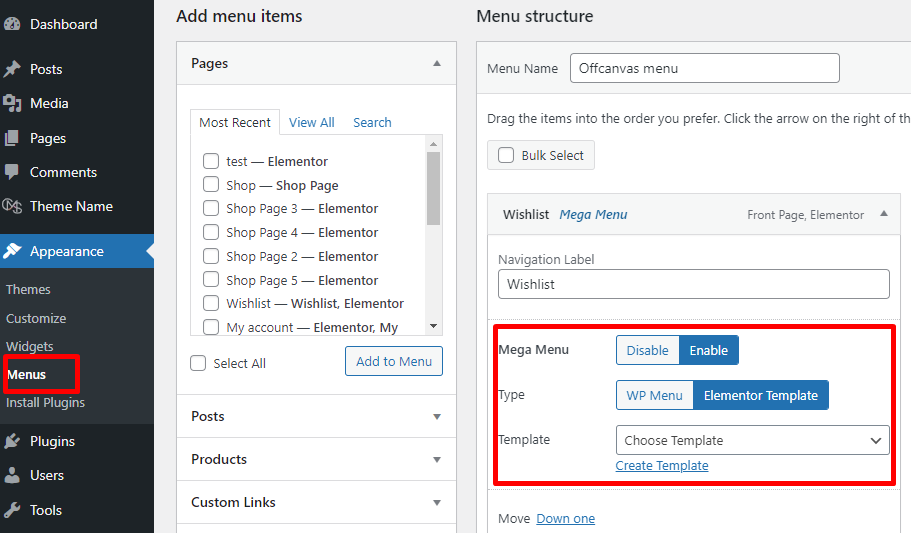
Mega Menu can be set in the Menu settings. Every menu item has an option to enable Mega Menu.

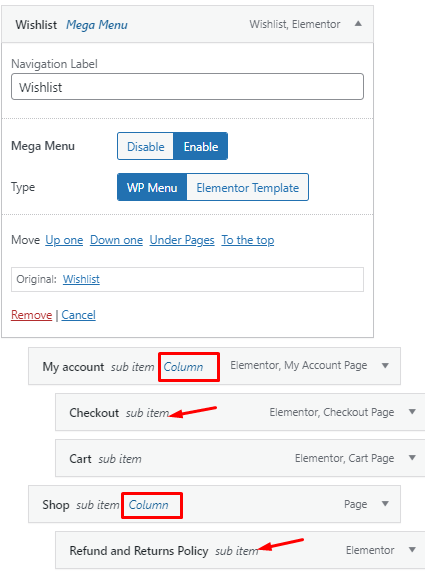
When enabled you can choose the Menu Type between WP Menu and Elementor Template.

Using WP Menu type you can add the needed amount of columns and add sub items to these columns under the main menu items.

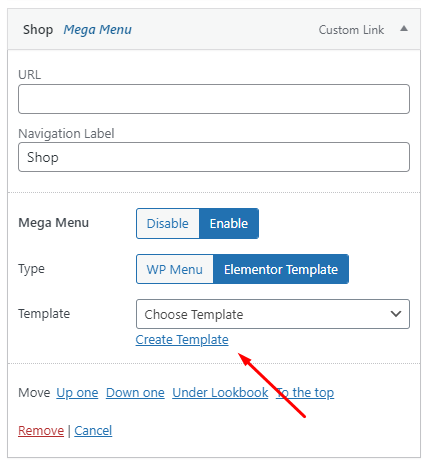
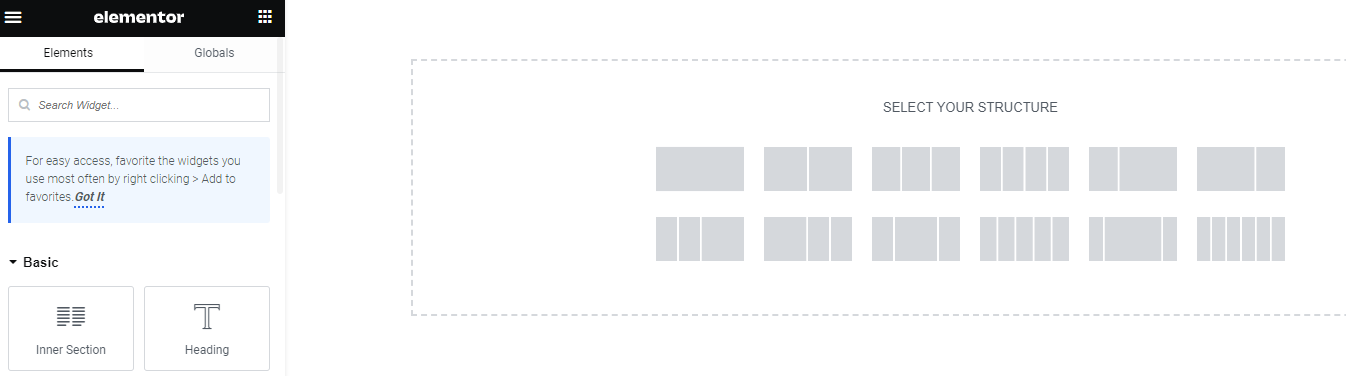
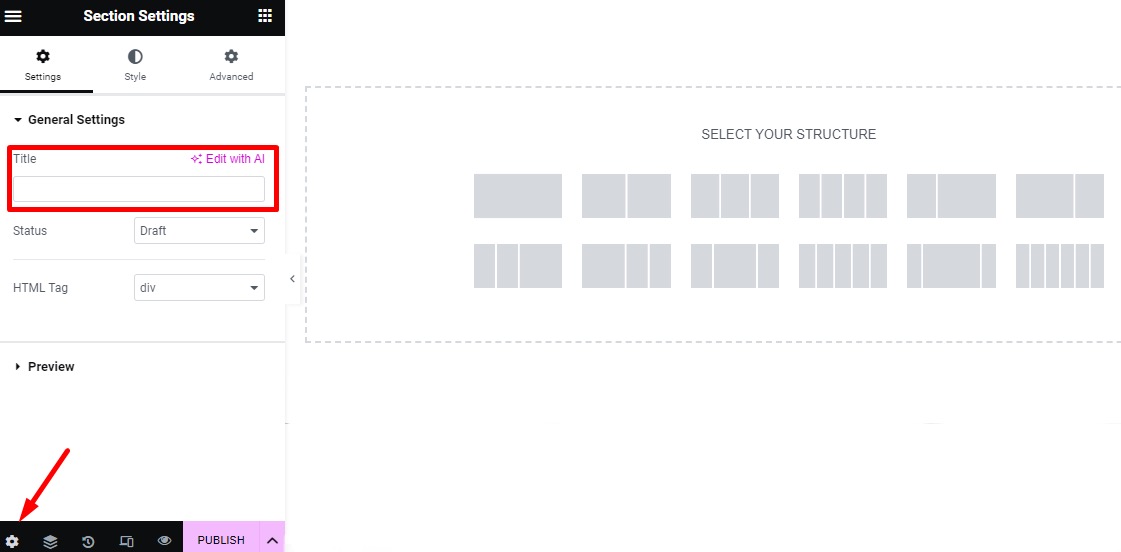
Using the Elementor Template type you can either choose the needed template from the dropdown (if you’ve created section templates previously they will be available at the dropdown) or create a new template using the Elementor editor.



When the new template is created it should be published and then you can choose it from the dropdown and save your menu. Menu can be added with help of the Navigation Menu widget.
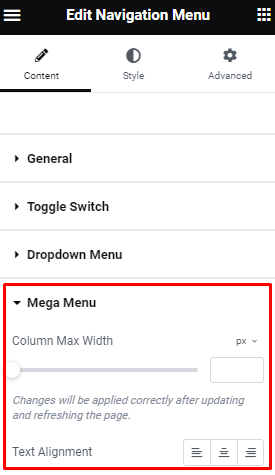
Content

Mega Menu can be set in the corresponding tab of the Navigation Menu widget.
Here you can set Column Max Width and choose the Text Alignment (Start, Center or End).
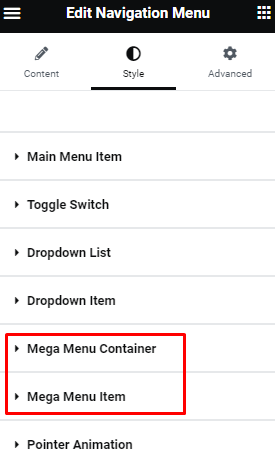
Style

In the Style tab you can find settings for Mega Menu Container and Mega Menu Item.
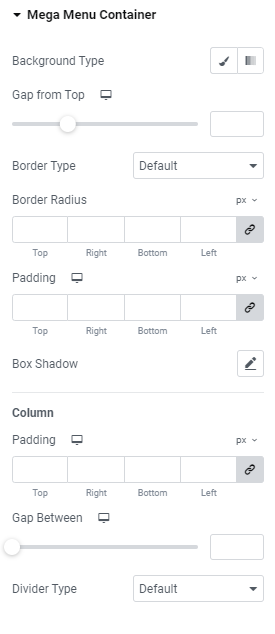
Mega Menu Container

Background type: Choose between Classic and Gradient types and set the desired one.
Gap from Top: Set a gap from top for Desktop, Table Portrait and Mobile Portrait modes.
Border Type: Choose the desired border type from the dropdown and set it.
Border Radius: Set a border radius.
Padding: Set paddings for Desktop, Table Portrait and Mobile Portrait modes.
Box Shadow: Choose desired settings from the dropdown.
Column
Padding: Set paddings for Desktop, Table Portrait and Mobile Portrait modes.
Gap Between: Set a gap between columns for Desktop, Table Portrait and Mobile Portrait modes.
Divider: Choose a divider type from the dropdown and set it.
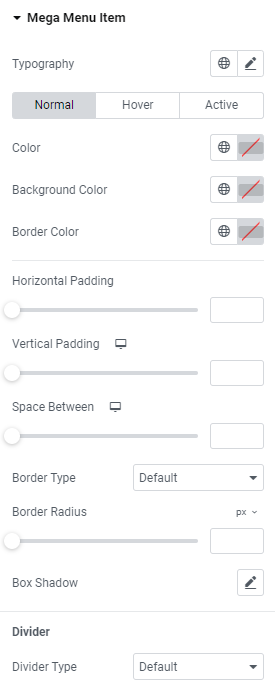
Mega Menu Item


Typography: Set a Typography using settings from the dropdown.
Color: Set the desired color for normal, hover and active modes.
Background Color: Set the background color for normal, hover and active modes.
Border Color: Set the needed border color for normal, hover and active modes.
Horizontal Padding: Set items horizontal padding.
Vertical Padding: Set items horizontal padding for Desktop, Table Portrait and Mobile Portrait modes.
Space Between: Set a space between items for Desktop, Table Portrait and Mobile Portrait modes.
Border Type: Choose the desired border type from the dropdown and set it.
Border Radius: Set a border radius.
Box Shadow: Choose desired settings from the dropdown.
Divider
Divider: Choose a divider type from the dropdown and set it.
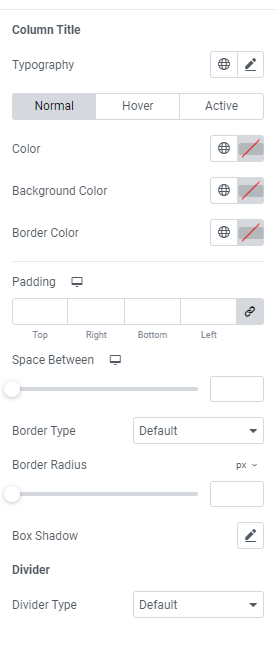
Column Title
Typography: Set a Typography using settings from the dropdown.
Color: Set the desired color for normal, hover and active modes.
Background Color: Set the background color for normal, hover and active modes.
Border Color: Set the needed border color for normal, hover and active modes.
Padding: Set paddings for Desktop, Table Portrait and Mobile Portrait modes.
Space Between: Set a space between titles for Desktop, Table Portrait and Mobile Portrait modes.
Border Type: Choose the desired border type from the dropdown and set it.
Border Radius: Set a border radius.
Box Shadow: Choose desired settings from the dropdown.
Divider
Divider: Choose a divider type from the dropdown and set it.
Advanced
Set the Advanced options that are applicable to this widget