Sticky
Sticky effect can be found at the Advanced tab of a widget’s settings.

Sticky Section allows you to place your content on top of your pages.
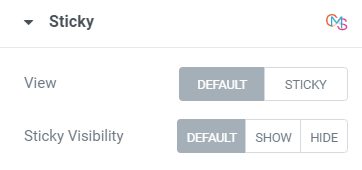
In the Sticky settings you can activate/deactivate Sticky option for the widget and choose a Condition on sticky between Default, Show and Hide.
Condition on sticky setting is applied to a widget when Sticky is activated on a Section. You can choose not to use Sticky for the widget but nevertheless you can set its behavior when it is used on a Sticky section.
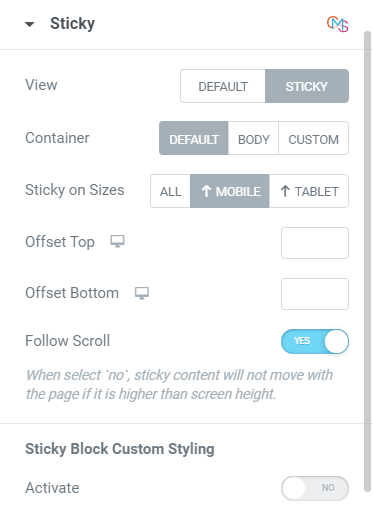
When Sticky option is activated you can set it.

Scroll in option allows to choose the sticky widget behavior on scroll.
Default: sticky widget scrolls in a Section where it is added.
Body: sticky widget scrolls in a page body.
Custom id/css: allows to add a Custom selector (id or class) to the widget.
If you don’t want to scroll after specific section set that section id class here.
You can choose whether you’d like to disable Sticky on tablet or mobile.
Set Offset Top and Offset Bottom for desktop, tablet and mobile.
Follow Scroll: Slide to YES to allow sticky content move with the page if it is bigger than Window.
Custom Style: Slide to YES to enable custom settings such as:
Background color: Set the Sticky Background color via color palette or dynamic tags.
Border Type: Choose Border Type from the dropdown and set it.
Padding: Set Sticky paddings.
Box Shadow: Choose desired settings from the dropdown.