How to Create a Singular Template
Singular templates can be used to globally edit the layout and design of your blog posts and custom post types, saving a lot of time by ensuring design consistency throughout your site. This way when you add new posts it will automatically have the layout and design you set up in the template.
By using Singular templates, you gain the ability to apply diverse layouts to different types of blog posts or other custom post types that you are using on your website. This enables you to present various designs tailored to specific content, such as review posts, news articles, author column posts, questionnaire forms posts, sale announcements, case study presentations, and more.
With Cmsmasters Elementor Addon, you can use dynamic widgets to construct your Singular template and preview the template in action with any of your previously published posts. As a result, all dynamic widgets will be populated with real content from your site, making it easier to design and fine-tune your singular template with a live preview.
Creating a new Singular template
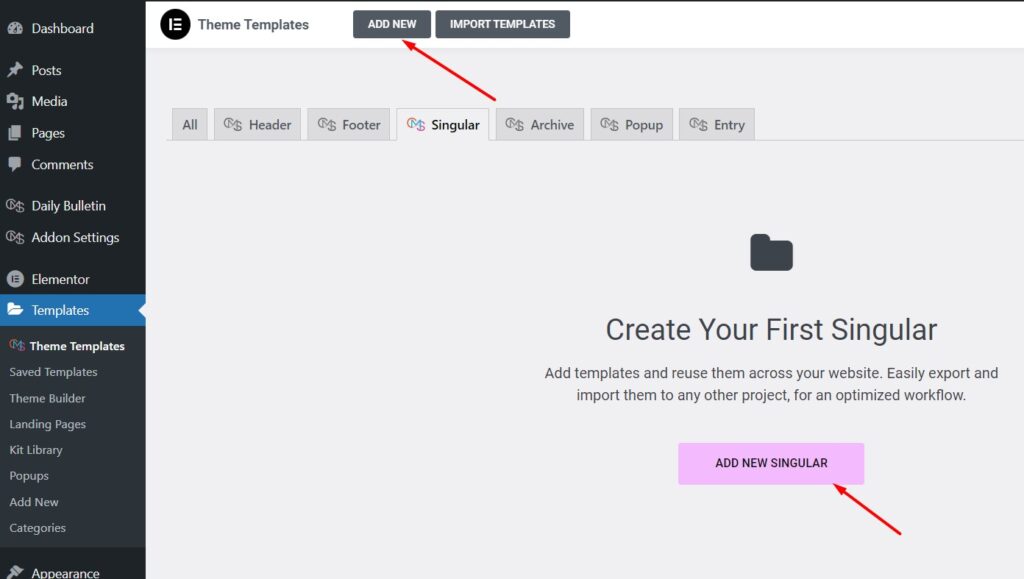
To create a new Singular template in the WordPress admin panel you should proceed to the Templates -> Singular tab and click on the “Add New” button.

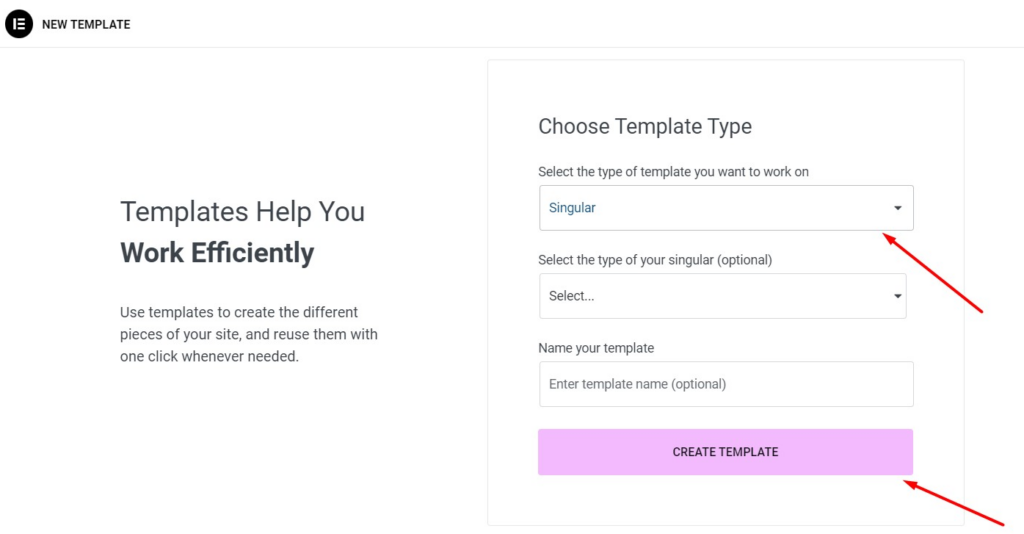
Choose “Singular” as your template type, select the type of your singular template (optional), name your template (also optional but recommended as it will be easier to work with it next) and click on “Create Template”.

Design your Singular template

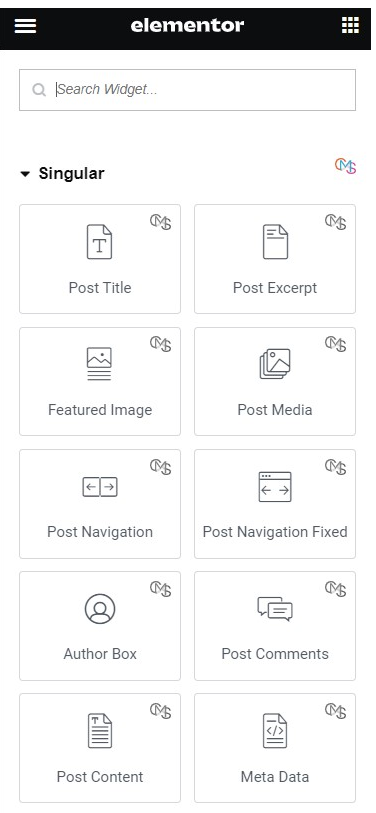
Once you’ve created a new template, Elementor will open up the template editor. You can now design your single template using Elementor’s drag-and-drop interface and Singular Cmsmasters widgets that you’ll see in the widgets list on the left panel. Add sections, columns, and widgets to structure the layout of your single post.
All the Singular widgets are made for displaying the dynamic content meaning it will change according to the post your visitors view.
Let’s focus on the single post template’s content and see what it’s made up of:
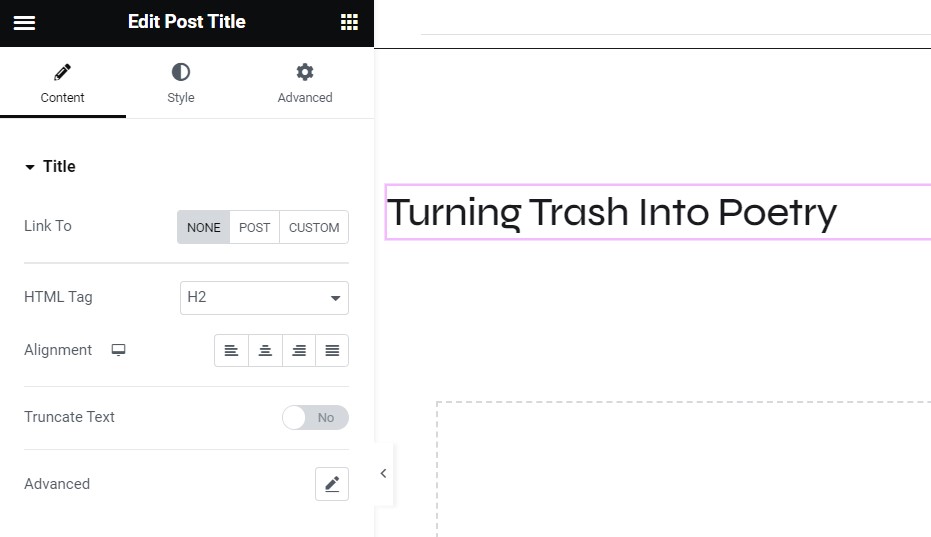
You can see a Post Title widget that should be added to dynamically display the current post’s title.
Post Excerpt widget is used to dynamically display the current post’s excerpt.
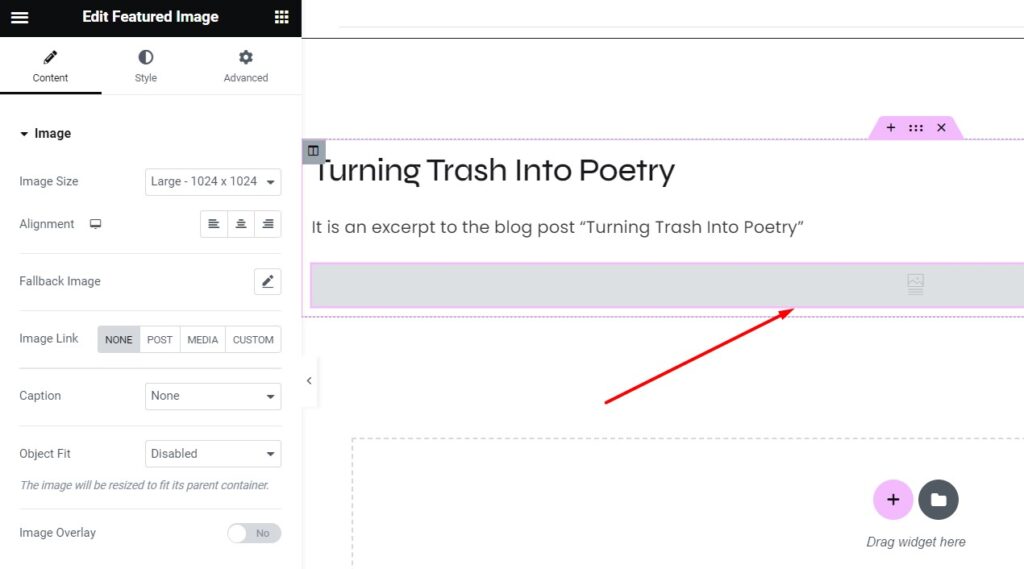
Featured Image widget is used to dynamically display the current post’s featured image.
Post Media widget allows to set media in accordance to a chosen post format (when a post is created you select the needed post format. You can choose between Standard, Image, Gallery, Video and Audio post formats)
Post Navigation and Post Navigation Fixed widgets are used to dynamically display navigation links to other posts.
Author Box widget is used to dynamically display the current post’s author box.
Post Comments widget is used to dynamically display post’s user comments.
Meta Data widget is used to add data to your template such as post date, post author, post categories, tags, comments, likes, views etc.
Post Content widget displays the post content.
Set the preview for your Singular template

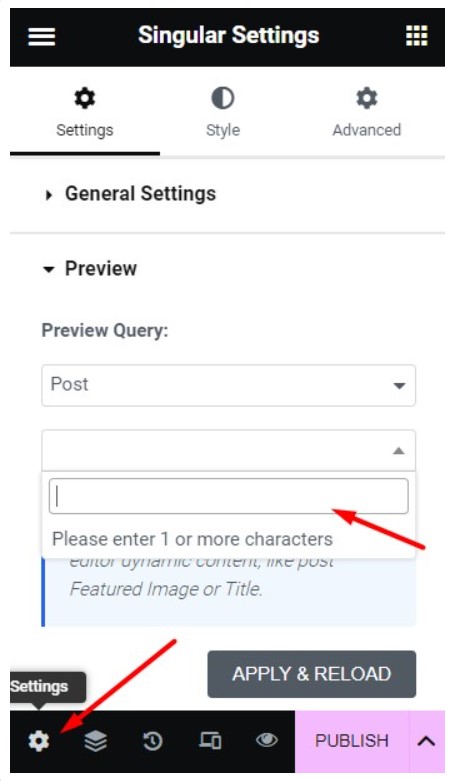
Click the gear icon in the lower left corner of the widget panel to select a specific post as the preview example while editing.
You should have at least one published post – just type 1 or more characters from your published post title that you want to use as a preview.
Let’s look at some examples:
When you add the Post Title widget to your template it should automatically display the title of the post you have chosen in the Preview Settings:

When you add the Post Excerpt widget or any other Singular widget it should also show the content from the chosen post.
And if your post is missing content such as a featured image for example you’ll see a gray area which is a placeholder for the dynamic content indicating you should add it in your post settings:

You can style all of these widgets as you like to be displayed the way you need in the place you want and build a template that will be applied to the post or custom post type that you set.
Setting Singular template locations

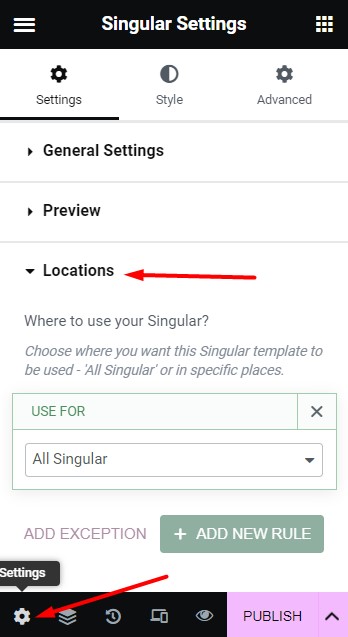
When the template is created and set, simply publish it and choose the locations that determine where this template will be used across your site.
For example, if you want to set all your posts to inherit this template’s design so you need to choose “All Singular”. Or you can set it to be applied to specific categories or tags. You can even add multiple conditions and set it to be excluded from specific places.
Don’t forget to update your template and save changes – now the chosen posts inherit the template’s design.
You can create as many Singular templates as you need for all types of blog posts and custom post types that are used on your website.
Should you have any questions or need personal assistance with the Singular template setup please feel free to contact us at https://cmsmasters.net/help-center/ – please submit us a ticket with the link to your site and relevant WordPress and FTP credentials, and our support agents will take care of it.